巷で話題の Workflow ですが App Store から削除になる前にインストール。ブログの執筆には欠かせないブックマークレットのひとつ ShareHTML を組み込んでみました。
背景
ShareHTMLは言わずと知れた @hiro45jp さん作のサイト紹介タグを自動作成してくれるブックマークレット。はてなブックマークとサイトのサムネイル付きで紹介する手法は秀逸。
自分の場合、このHTMLをコメントや引用なしにカスタマイズしてこんな感じに使わせていただいています。
でも、出力先に私のメインエディタである Byword がありません。そのためプレビュー表示でクリップボードへコピーして使っています。デスクトップで操作している分には苦になりませんが、モブログ中にはこの手間も減らしたい。
Workflowレシピのインストール
Workflowには他のユーザが作成したレシピを共有する機能があります。iPhone/iPadから以下のリンクをタップします。
ShareHTML for Workflow – https://workflow.is/workflows/c9af6b650ee54314a34e9dde26b1d803
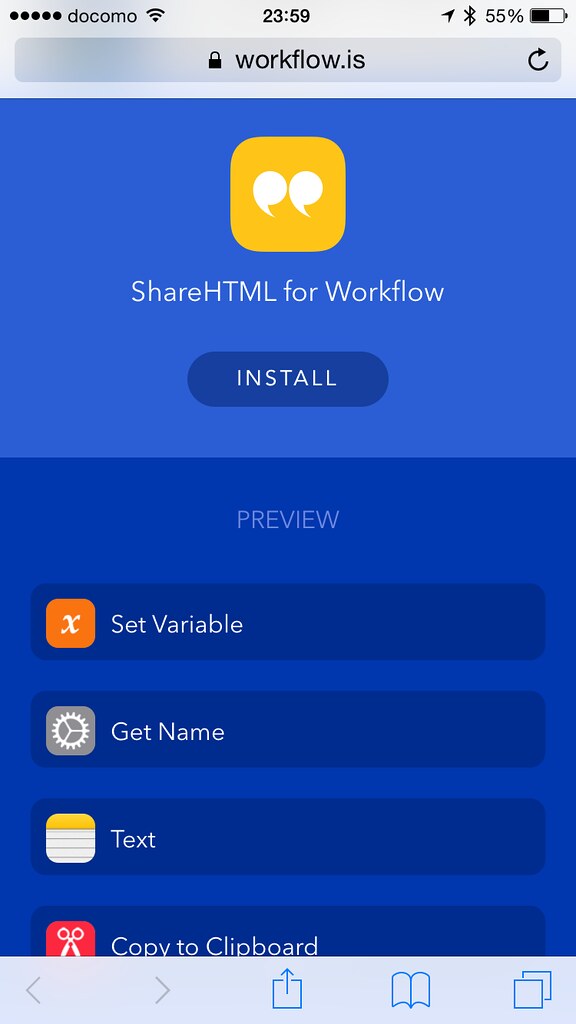
するとブラウザでレシピが開きます。内容を確認できます。
インストールボタンをタップするとWorkflowアプリが開き追加されます。
実際に使ってみる
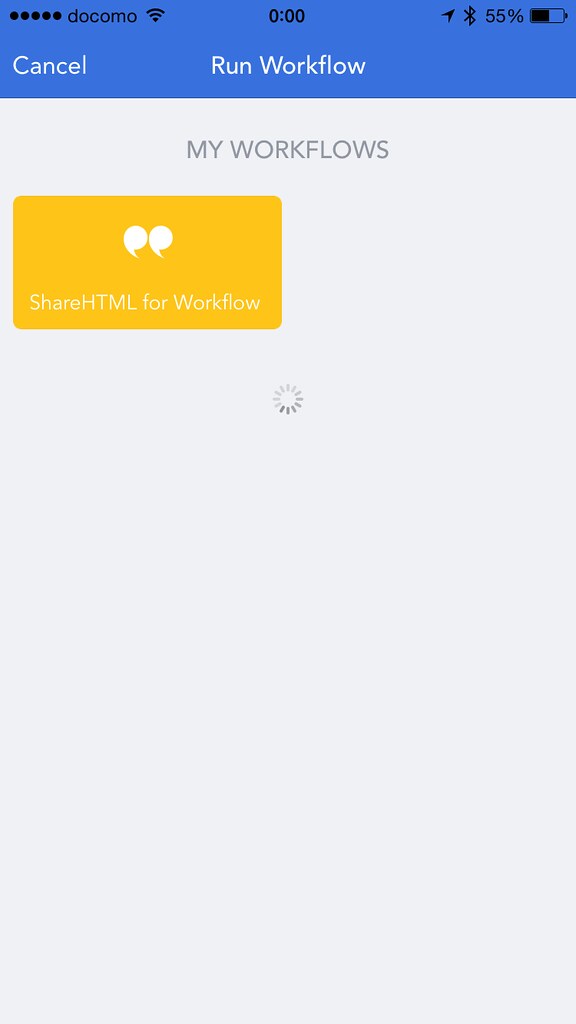
適当なサイトを開き、ブラウザの共有ボタンから“Run Workflow”を選択します。
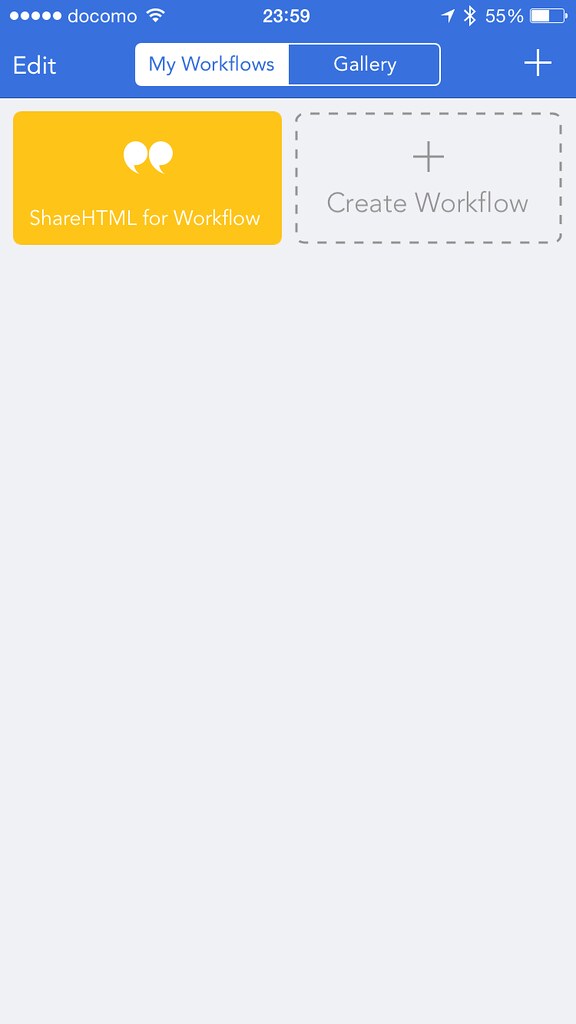
先ほど追加した ShareHTML for Workflow をタップ。
Workflowアプリのレシピが開き自動的にタグを生成してブラウザに戻ります。HTMLタグ自体はクリップボードにコピーされました。これで自分のエディタのお好みの場所に自由に貼り付けることができます。
Workflowアプリ恐るべしです。
Workflow: Powerful Automation Made Simple ➤ App Store
Byword ➤ App Store