Mac用エディタ向けのアプリ紹介HTMLコード生成ツール『AppHtmlME』(AppHtml for MarsEditの略)を紹介します。Macの定番ブログエディタ MarsEdit 上で動作するよう設計されており @toshiya240 さんにより2012年5月にリリースされています。
AppHtmlMEの魅力的なポイント
基本操作
ダウンロード
インストール
起動するショートカットキーを割り当てる
詳細設定
書式テンプレートのカスタマイズ
テンプレートをAppHtmlから流用する【応用編1】
カスタマイズしたテンプレートにあわせて見出しを修正【応用編2】
あらためてAppHtmlMEについて
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: 4.0(8件の評価)
AppHtmlMEの魅力的なポイント
- MarsEditアプリ内でHTMLコードの生成から貼り付けまで完結
- iPhone/iPad、Macアプリの切り替え、テンプレートの都度指定
- AppHtmlブックマークレットで作った既存の書式テンプレートを流用
AppHtmlMEの基本操作
では、早速、使い方を紹介しましょう。
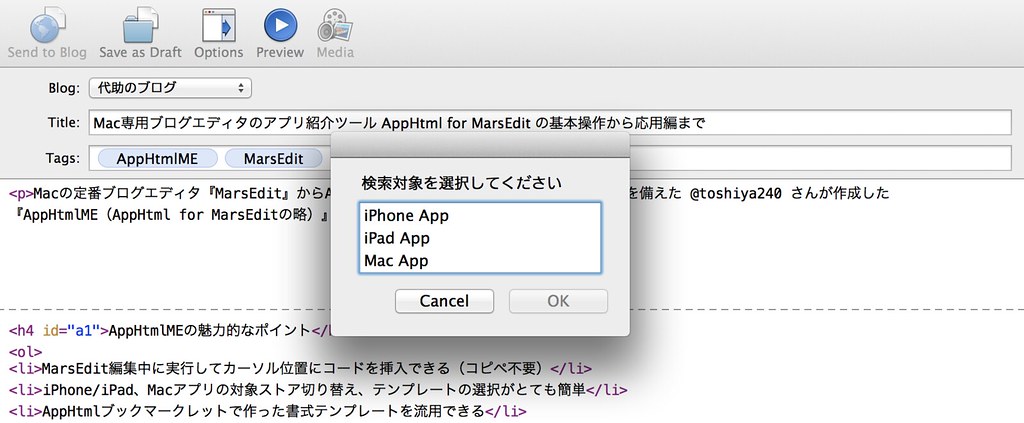
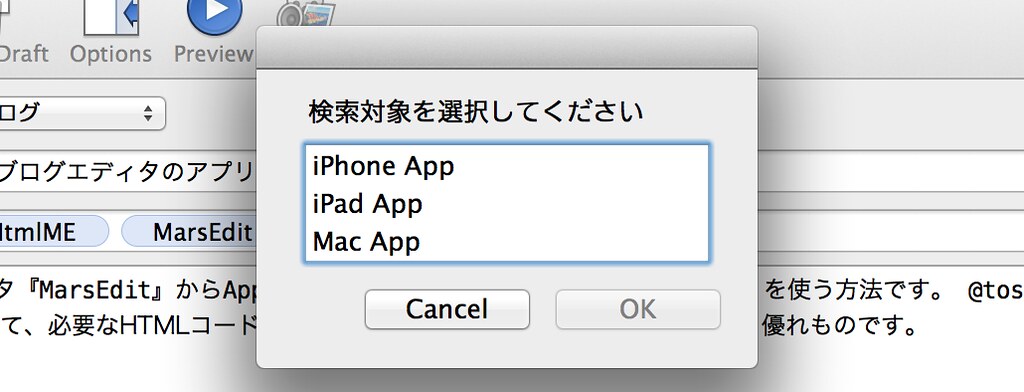
MarsEdit編集中にHTMLコードを挿入したい場所にカーソルを置き、AppHtmlMEの起動を割り当てたショートカットキー(後述)から実行。対象アプリを選択して”OK”ボタンをクリックします。
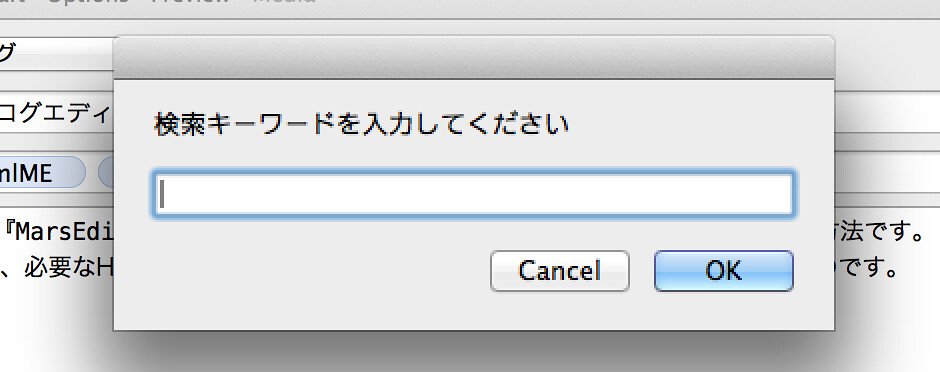
アプリの検索キーワードを入力して”OK”をクリック(下図の例はMac Appを選択してMarsEdit)。
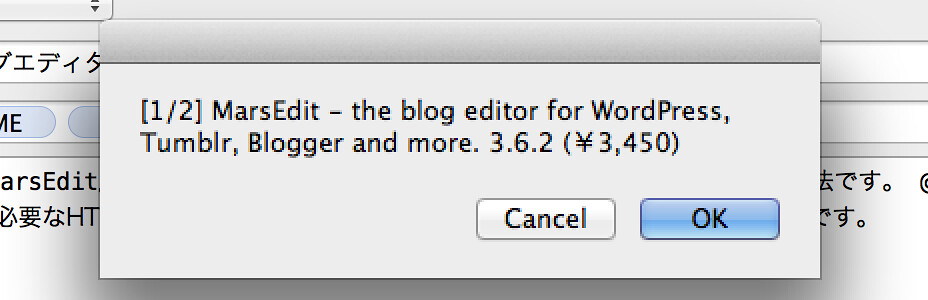
ストアを検索した結果が返されます。[1/2]とは2件中の1番目を意味します。このアプリならOKを、次の候補に移動するには”Cancel”をクリック。
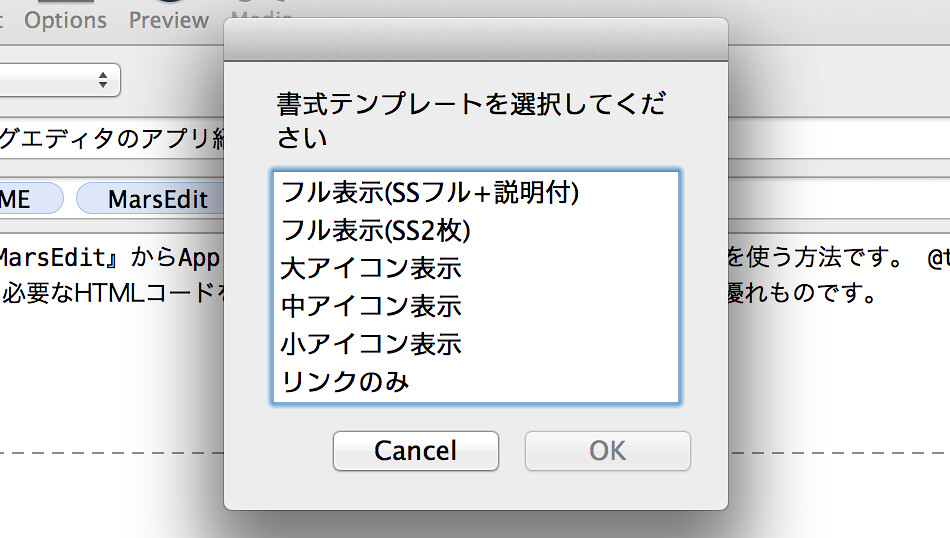
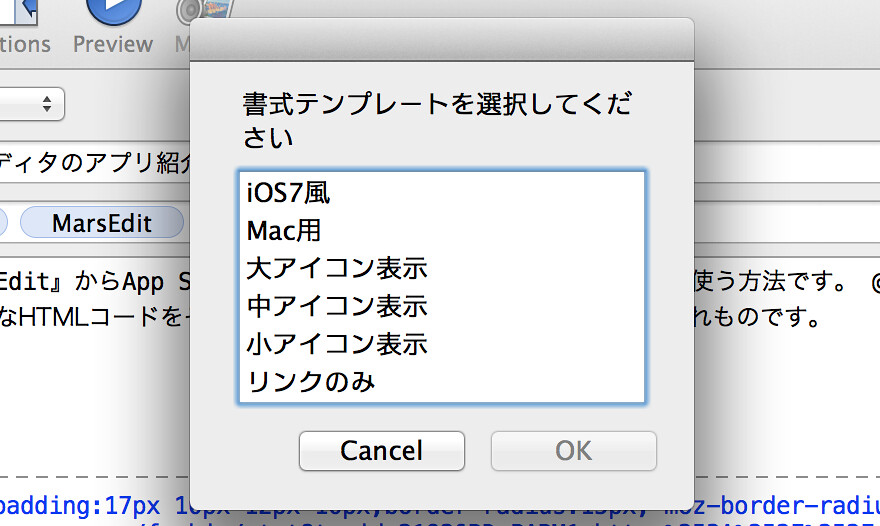
最後に書式テンプレートを選択します。この書式テンプレートはカスタマイズすることも可能です(後述)。
HTMLコードがカーソル位置に挿入されました。もちろんLinkShareコードを埋め込んだアフィリエイトリンクの生成が可能です。
このとおりブラウザを起動してブックマークレットを実行する必要はありません。対象ストアや書式テンプレートも直前に切替えができ、また途中で操作を中止することも可能です。デモ動画を用意しましたのでご覧ください(再生時間28秒)。
AppHtmlMEのダウンロード
AppHtmlMEはMac OS Xに標準装備されているAutomatorを使います。まず設定ファイルをダウンロードします。執筆時点のAppHtmlME最新バージョンは2.1です。
AppHtmlMEのインストール
ファイルを解凍すると、”AppHtmlME2.1.workflow”というファイルができます。
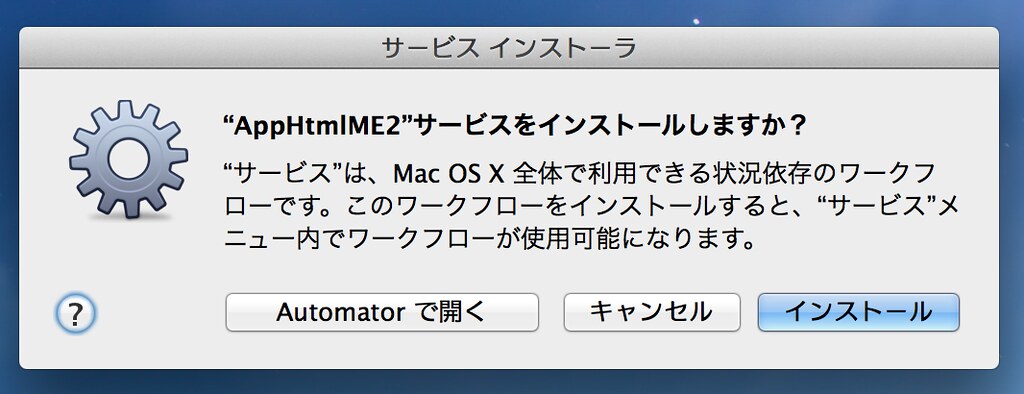
これをダブルクリックしてインストールします。
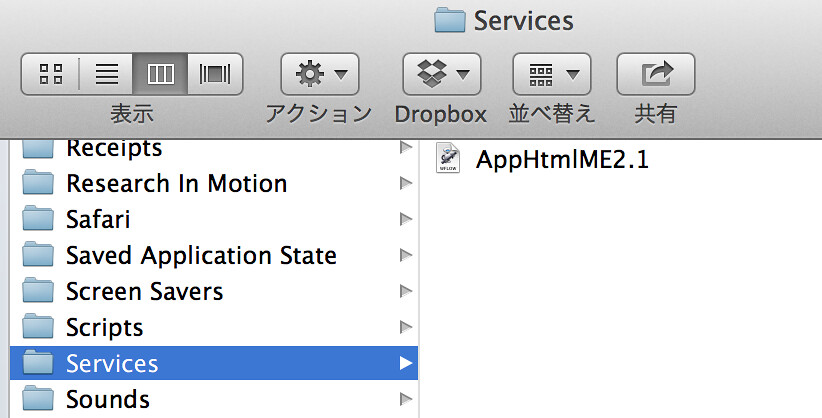
うまくインストール出来ない場合は、Automatorの設定ファイル格納先(/ユーザ/ユーザ名/ライブラリ/Services/)に直接置きます。
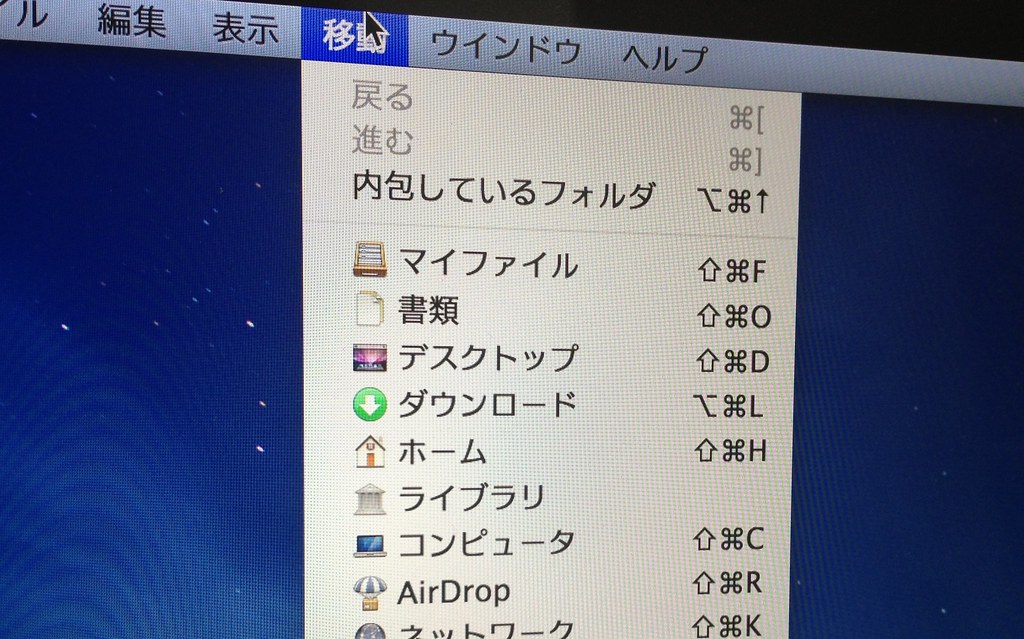
“ライブラリ”が非表示になっていることがありますが、その場合、Finderを起動して「移動」メニューを表示したままOptionキーを押すと「ライブラリ」項目が出てくるので、クリックするとこの”ライブラリ”を開くことが出来ます(Mac OS Xのバージョンにより異なる場合があります)。
これだけでAppHtmlMEはAutomatorからなら実行ができる準備が整いましたが、MarsEditから直接起動するためにはショートカットの割り当てが必要です。
AppHtmlMEを起動するショートカットキーを割り当てる
Macのシステム環境設定から「キーボード」>「キーボードショートカット」を選択します。左ペインの「サービス」をクリックすると、右ペインを下の方にスクロールしていくと「一般」の中に先ほどインストールしたAppHtmlMe2.1があります。
自分の好みに合わせてショートカットキーを割り当てます。これでMarsEditにフォーカスされた状態ならAutomatorを起動することなくAppHtmlMEを実行できるようになりました。
AppHtmlMEの詳細設定
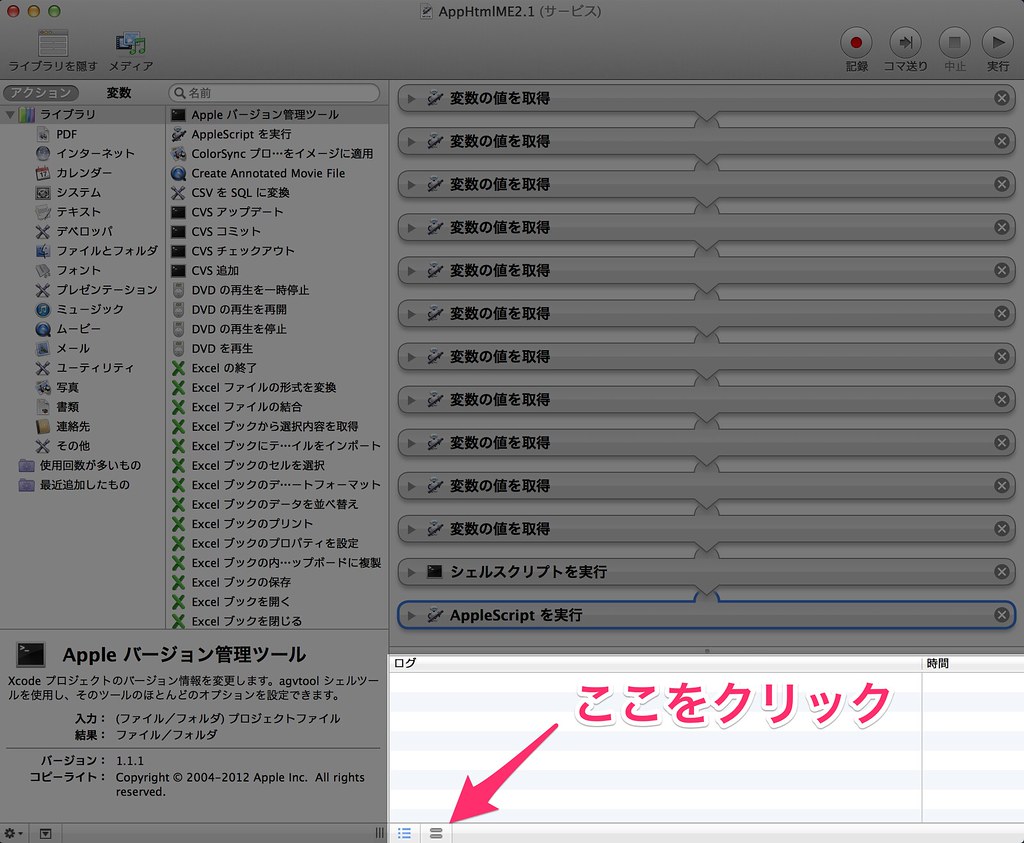
Automatorを起動して”AppHtmlME2.1.workflow”を開き、下図のようにコンソールエリアが「ログ」になっている場合は矢印で指している部分をクリックします。
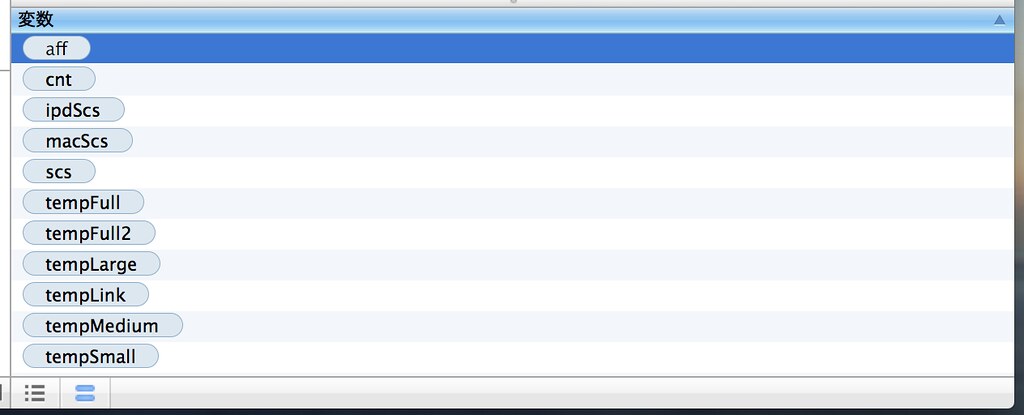
このように変数一覧が表示されます。
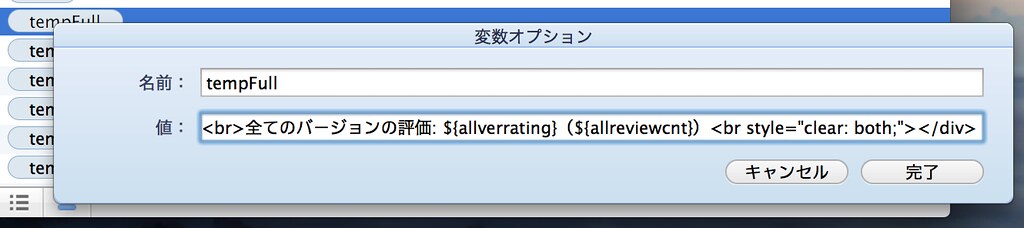
変数に設定したい値を入力するにはダブルクリックで入力画面を表示させます。アフィリエイトリンクを作成したい場合は、affに自分のLinkShareIDを入力して完了ボタンをクリックします。
それぞれの変数の意味は次のとおりです。書式テンプレートも修正できますので自分好みにカスタマイズしましょう。
| aff | LinkShareIDを設定します。アフィリエイトリンクを作成しない場合はブランクのままです。 |
| cnt | アプリを検索時に、結果を最大何件表示するかを設定します。 |
| scs | iPhoneアプリのスクリーンショットの縦横の長い辺の最大サイズ(px)を指定します(入力はpxを除いた数値のみ)。短い側は自動計算されます。デフォルトは320px。 |
| ipdScs | iPadアプリのスクリーンショットに関する設定(同上)。デフォルトは480px。 |
| macScs | Macアプリのスクリーンショットに関する設定(同上)。デフォルトは480px。 |
| tempFull tempFull2 tempLarge tempMedium tempSmall tempLink |
AppHtmlの「フル表示(SSフル+説明付)」に対応 書式テンプレート「フル表示(SS2枚)」 同「大アイコン表示 同「中アイコン表示」 同「小アイコン表示」 同「リンクのみ」 |
書式テンプレートのカスタマイズ
AppHtmlMEはAppHtmlブックマークレットと同様、自分のテーマや好みに合わせて書式を変更することが可能です。上記の変数オプション tempFull〜tempLink のいずれかに下図の要領で割り当てます。
まだデフォルトの書式テンプレートを使っている方も徐々に自分流にテンプレートをアレンジしたくなることでしょう。 @delaymania さんのエントリが参考になりますので是非チャレンジしてみてください。
【応用編1】テンプレートをAppHtmlから流用する
予約語(${appname}、${price}など)がAppHtmlブックマークレットと同じですから、作成済みのブックマークレットからテンプレートを部分を抽出して流用することができます。ちょっと面倒ですが・・・
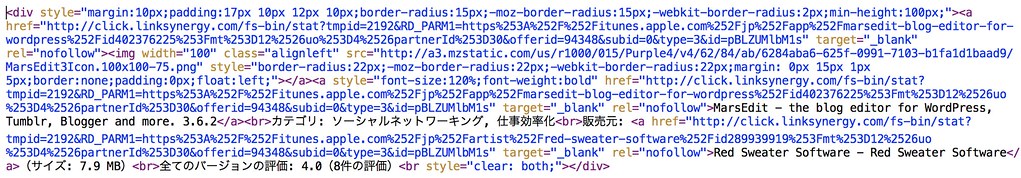
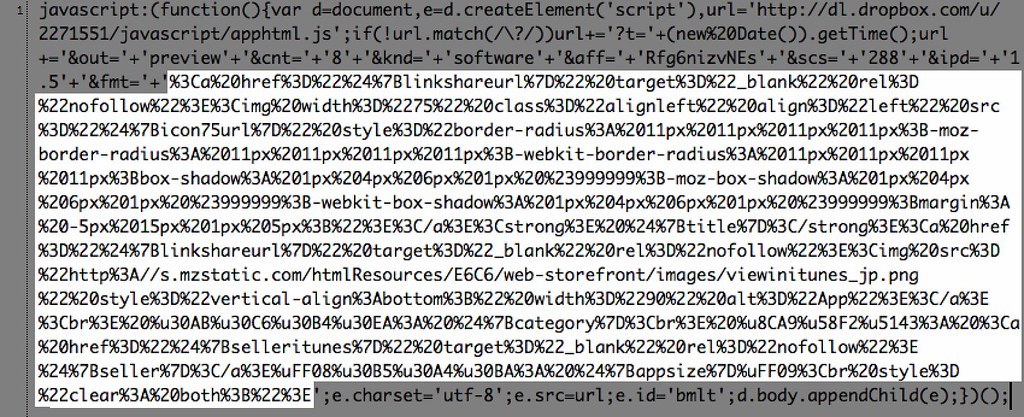
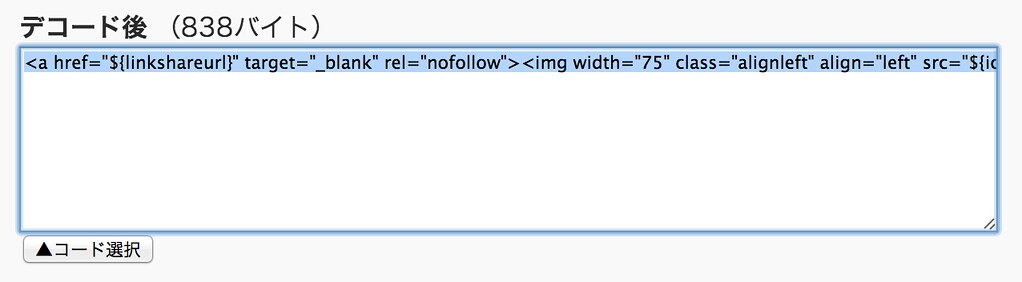
AppHtmlブックマークレットのURLをテキストエディタ等に貼り付けます。エンコードされて見にくいですが書式テンプレートは fmt=’ ‘ の間にある文字列です。これをコピーします。下図の白抜き部分がそうです。
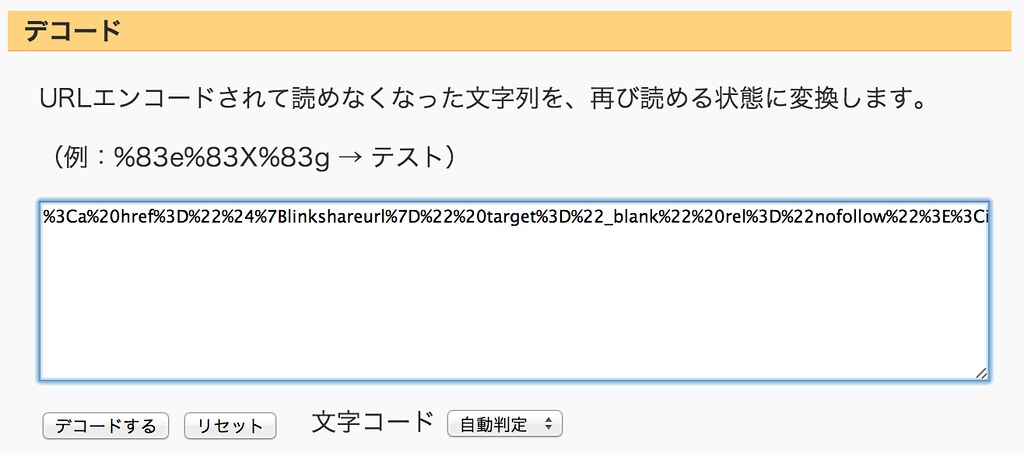
これをそのまま貼り付けてもダメなのでデコード(読めるカタチに変換)します。たとえば、こちらのサイトのデコード欄のテキストエリアにコピーしたテンプレートを貼り付けます。
「デコードする」ボタンをクリックすると、見慣れたHTMLコードに変換されますので、これをAppHtmlMEのテンプレート変数(tempFull〜tempLinkのいずれか)に割り当てるとAppHtmlブックマークレットと同様の書式テンプレートが使えるようになります。
なお、AppHtmlブックマークレットのテンプレートに日本語が含まれている場合(たとえば「価格はご確認ください」のような日本語文字列)、正しくデコードできていないことがありますので自分で修正してください。
【応用編2】カスタマイズしたテンプレートにあわせて見出しを修正
書式テンプレートをカスタマイズして割り当てても、表示が以下のままだと、自分がどこに割り当てたのか分かりにくいですね。この見出しを修正してしまいましょう。
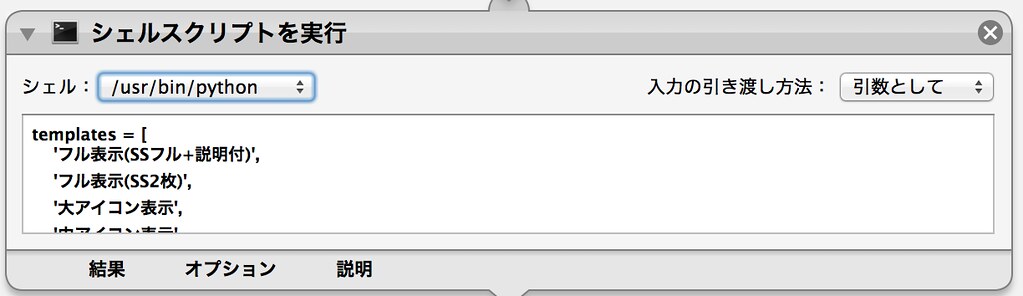
Automatorを起動して、AppHtmlME2.1のワークフローを開きます。「シェルスクリプトを実行」というアクションの横にある▶をクリックして▼にするとスクリプトが現れます。この中にあるtemplatesの配列が上記の通りtempFullから順に対応する見出しになっています。関係ない部分を修正してしまうと動作しなくなる可能性ありますのでご注意を。
わたしは角丸と背景を修正した「iOS7風」、角丸を削除した「Mac用」の書式テンプレートを用意して見出しを変えました。
あらためてAppHtmlMEについて
存在は知っていましたが導入に手間がかかるイメージがあったのと、モバイル端末での作業がメインだったので利用したことがありませんでした。最近、デスクトップ環境で書くことが多くなったので導入してみたところ、これまで利用していないことを後悔するほど、それほど手間ではありませんしかつとても便利です。
ツールに作業環境を縛られたくないので「今後はAppHtmlME一本で!」と言うつもりはありませんが、AppHtmlブックマークレットの書式テンプレートと同期しやい点は特にポイントが高いです。
今回の投稿にあたり、インストール方法や基本操作など解説しているエントリが少ないように見受けられましたのでチュートリアル風にまとめてみました。
AppHtmlMEを知らない、または導入をためらっているユーザの皆さんの参考になれば幸いです。最後になりますが、このような素晴らしいツールを作ってくださった @toshiya240 さんに感謝申し上げます。
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: 4.0(8件の評価)