iPhoneに含まれる各種UI画像を確認してローカルディスクに保存することを可能にする”UIKit Artwork Extractor”を試してみた。このアプリを使うとiPhone4のRetina Display対応画像を抽出すことも可能になる*。iOS4.0へのバージョンアップとiPhone4のRetina Display対応によりiOS3.1.xの画像構成から大幅に変更されているので、解析するには最高のツールだろう。なおシュミレータを使うので実機は使用しない(つまりJailBreakは不要ということ)。
*正確には開発環境にある画像をシュミレータを使って取り出すということ。

準備するもの
- iOS4.0対応したバージョンのXcode(使用したのは3.2.3)
- UIKit Artwork Extractorのソース – 0xced / UIKit-Artwork-Extractor
手順
- アプリのソースをダウンロードし、Xcodeから開いて「ビルドと実行」
- iPhoneシュミレータでデバイスとバージョンを指定
- ホームスクリーンから”Extractor”を起動
できること
- 全画像(PNG形式)の一括保存
- 一覧から画像確認・個別保存
- 絵文字の確認・保存
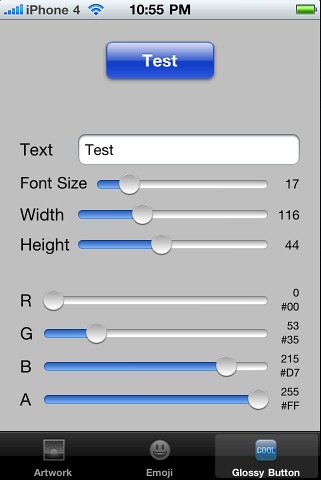
- glossyボタンの作成(3パターン。高さ、幅、RGB、アルファ値指定可)
画像ファイルの保存先
ローカルディスクの”~/Desktop/UIKit Artwork Extractor-version/”ディレクトリに保存される。SpringBoardや各framework名に応じてサブディレクトリが作成される。
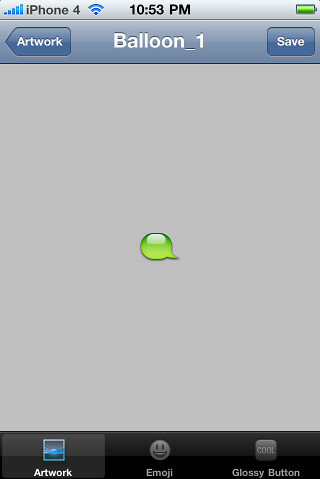
画像一覧から選択したところ。シングルタップで背景削除の機能もある。

UIKit Artwork Extractorを実際に使用してみたところ
動作環境
MacBook(MB404J/A) Mac OS X 10.6.4
Xcode3.2.3