「13日の金曜日」ってことでJSONにまつわるアプリのご紹介。先日、JSON+というWeb APIサービスをJSON形式で値を取得して見やすく整形してくれるアプリがバージョン1.2へアップデートされていました。
 JSON+ API Response Parser 1.3.2
JSON+ API Response Parser 1.3.2
ユーティリティ, 仕事効率化
App Storeで詳細を見る
ちょうどよい題材としてAppHtmlの本体部分の改修がありましたのでご報告。@hiro45jp さんにお願いしたところ、その日のうちに修正いただきました。症状は、特にアプリがリリースされた直後に起こりがちなのですが、評価がまだない状態の場合に、以下のように 「und,efi,ned件の評価」となります。


これは、iTunes Search APIが返す値がないのに、AppHtml側では表示しようとして”undefined”になってしまうためで、さらに評価数を3桁毎にカンマ区切りする後続処理があるためにこのような表示になってしまうことが原因でした。これを解消するためにif文で確認し、評価がない場合は「0件の評価」とするように改修されています。@hiro45jp さん、ありがとうございました!この改修はAppHtml本体なので登録されているブックマークレットの再作成は不要です(念のため)。
iTunes Search API
AppHtmlはiTunes Search APIを使っていまして、アプリ名などのキーワードをパラメータとして与えることで値が返されてきます。パラメーターについてはアップルが公開しています。
JSON+ Web-API Response Parserを使ってみる
JSON+を使ってiTunes Search APIをコールしてJSON形式で返ってくる値を取得してみます。
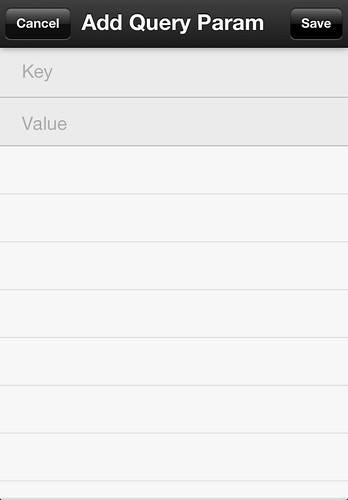
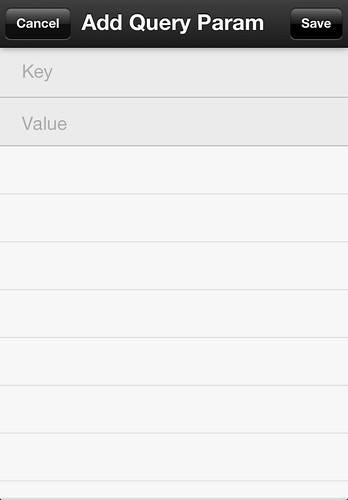
まず、新規追加画面を呼び出し、Nameに登録名、BaseURLにWeb APIを入力します。パラメーターはQuery Parametersからキーと値を別途追加できます。Nameは適当に、BaseURLは”http://itunes.apple.com/jp/search”を入力します。




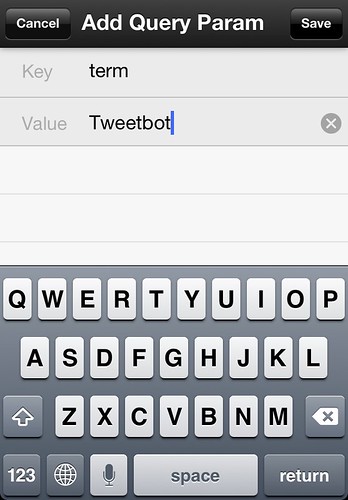
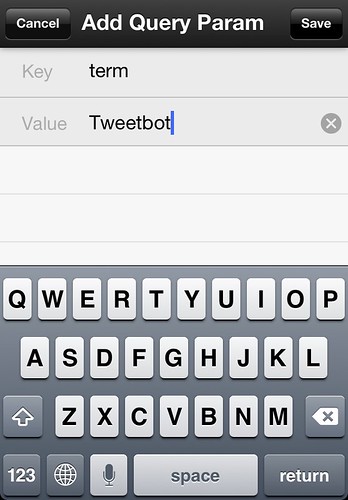
パラメーターをaddボタンからひとつづつ追加していきます。パラメーターの詳細は上述のアップル公式サイトに記載があります。
term = アプリの検索キーワード
lang = 言語設定。日本語なのでja_JP
country = 日本なのでJP。通貨も連動。
entity = 検索するカテゴリを指定
limit = 最大件数




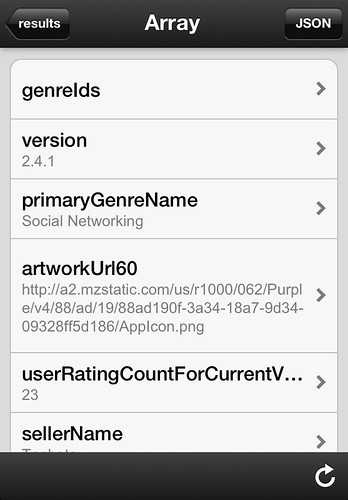
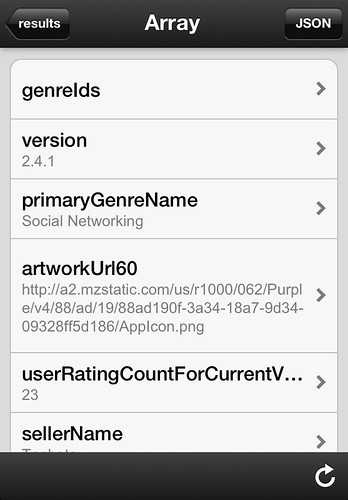
登録完了後に実行すると、iTunes Search APIをコールしてキーと値を取得します。右上のJSONボタンをタップするとJSON形式で表示してくれます。AppHtmlはこの値をひとつづつ加工してHTML化してくれています。




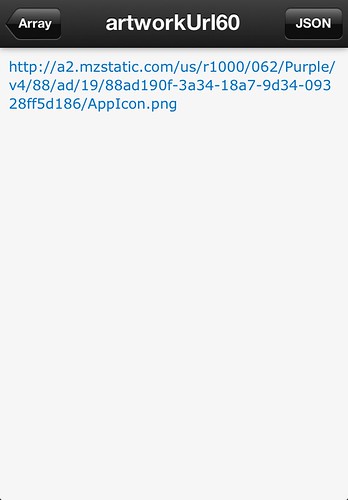
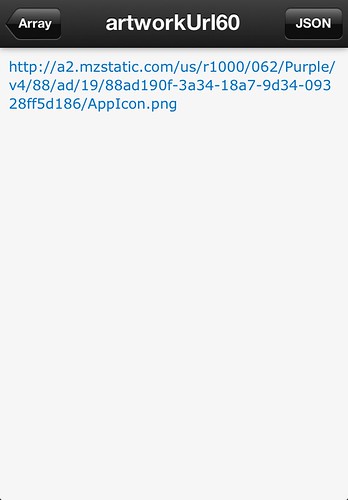
たとえば、アートワークのひとつを表示させてみるとWebviewで開いてくれます。




いかがでしょうか?AppHtmlはアプリを紹介するブログエントリの必須アイテムになっていますが、裏側の仕組みをみるのはとても興味深いですね。と同時に、@hiro45jp さんに感謝感謝です。





ユーティリティ, 仕事効率化
App Storeで詳細を見る
