最近、GitHubレポジトリをブログで紹介することが増えてきましたので、ブログで紹介するためのHTMLを自動生成するブックマークレットを作りました。
サイトの紹介にはhareHtmlを使いたいのですが、https接続されているサイトだと外部ソースのsharehtml.jsがブロックされてしまいます。
ShareHtmlブックマークレットを実行しても何の反応もありませんが、ブラウザのJavaScriptコンソールを表示させると次のようなエラーが表示されているはずです。
|
1 |
<span style="color:red">Refused to load the script '</span>http://dl.dropbox.com/u/2271551/javascript/sharehtml.js?t=1398775630425&out=preview&cnt=100&sts=%3Cbr%3E%3Cspan%20style=%22color:%20<span style="color:red">' because it violates the following Content Security Policy directive: "script-src</span> https://github.global.ssl.fastly.net https://ssl.google-analytics.com https://collector-cdn.github.com<span style="color:red">".</span> |
これを回避するためにはHTMLを手書きすることになってしまいますが、この作業が面倒になってきたのでブックマークレット化しました。
とりあえず、以下のリンクをブラウザのブックマークバーにドラッグ&ドロップします。
これだけでも使えますが、github-url というクラスを指定できるようにしています。以下のようにCSSに書き込んでおきます。
|
1 2 3 4 5 6 7 8 |
.github-url{ margin-left:20px; border:none; padding:0px 0px 30px 55px; background:#fff url('http://path/to/image/GitHub-Mark-32px.png') no-repeat top left; background-size:32px; line-height:1.8em; } |
リポジトリURLの右側にGitHubのアイコンを表示させます。アイコンはGitHub公式サイトからダウンロードできます。マージンや余白は自分のテーマに合わせて調節します。
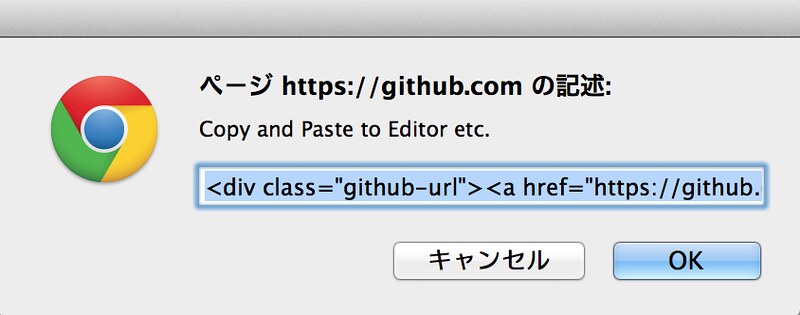
ブラウザでリポジトリを開き、ShareGitHubブックマークレットを実行すると、ポップアップでHTMLが出力されるのでコピーしてOKかキャンセルで閉じます。
あとはエディタ等に貼り付けます。結果、以下のような感じになります。
はてなブックマーク数も表示するようにしてあります。これでURLやタイトルを切り貼りしなくてよくなりました。めでたし、めでたし。