Androidアプリをブログで紹介するHTMLコードを生成する『Android Link Maker』をリリース。以前のPlayストアのURLを貼り付ける方法からキーワードで検索して目的のアプリを選択できるようにしました。
AppHtml for Android on the Webというツールを久しぶりに使おうとすると全く反応しない状態。PHPを使用するのでDropboxから自分のブログ下に移転しました。
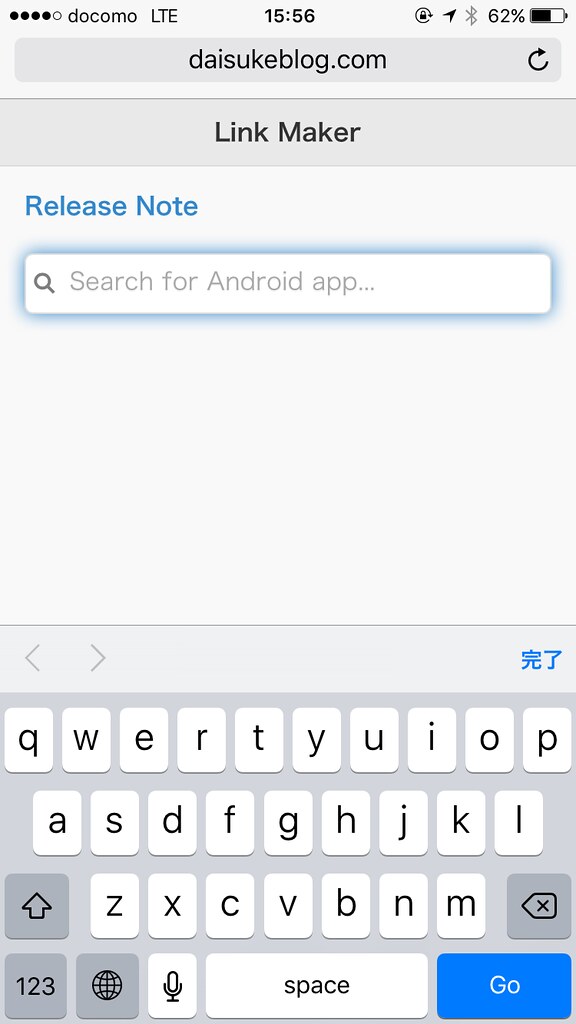
▼ Android Link Makerのサイトへアクセスし、検索ワードを入力してEnterキーを押します。
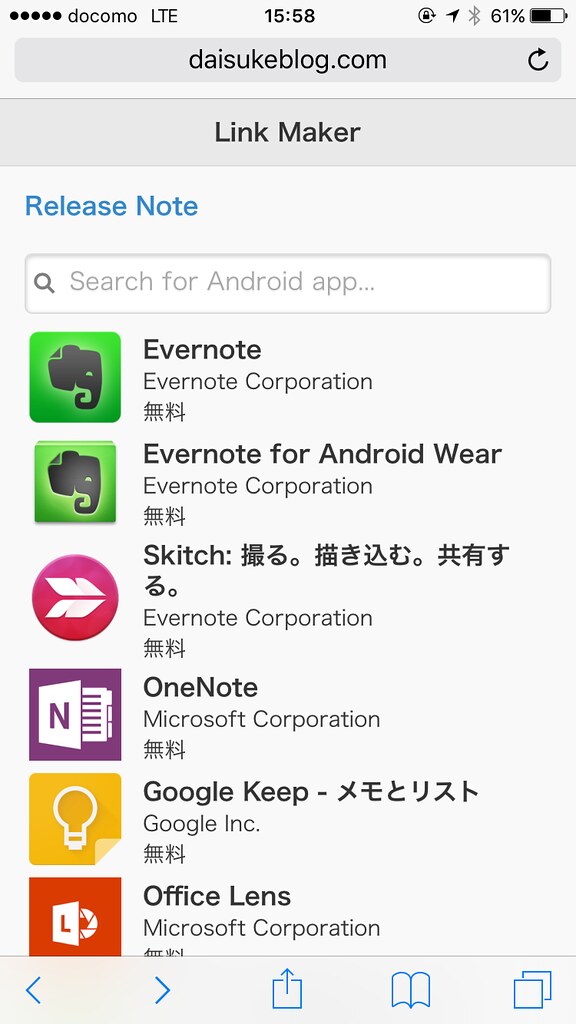
▼ 例えば『Evernote』と入力した結果。最大20個表示されますので、目的のアプリのアイコンをタップ(目的のアプリが表示されない場合は絞り込みのワードを追加して再検索してみてください)。
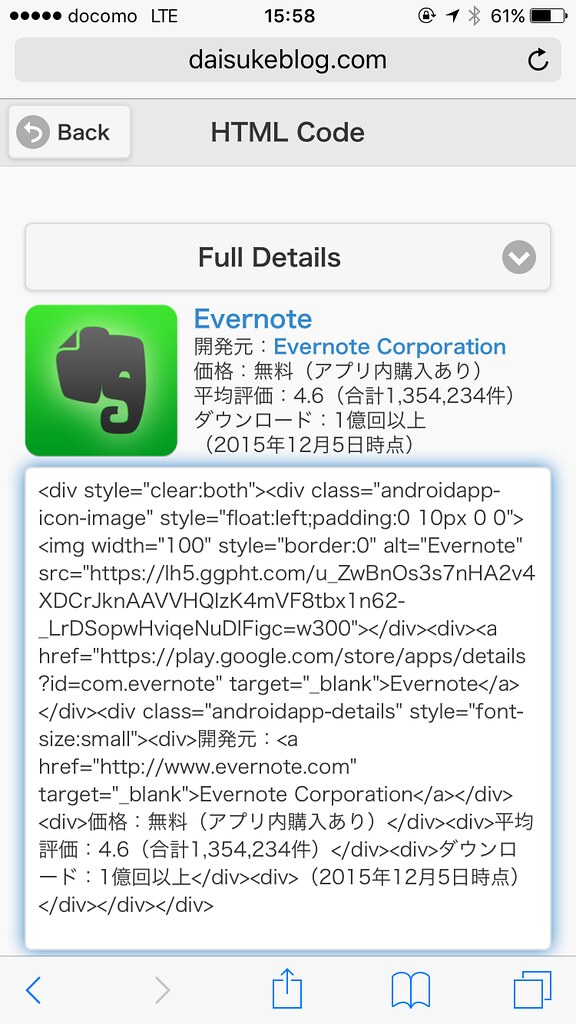
▼ 探したいアプリのHTMLコードがテキストエリアに生成されます。その上にあるのが生成されたHTMLのプレビューです。
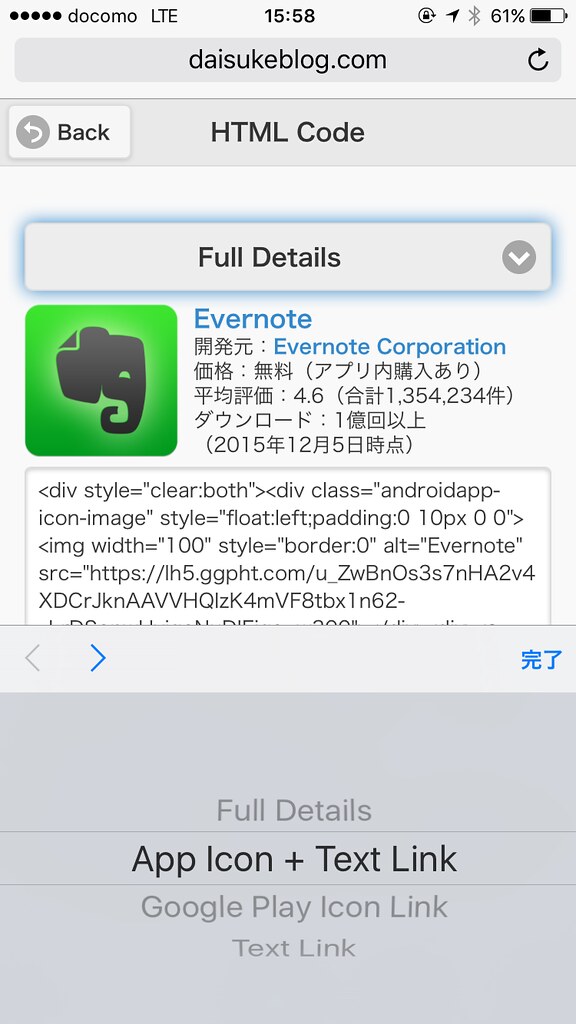
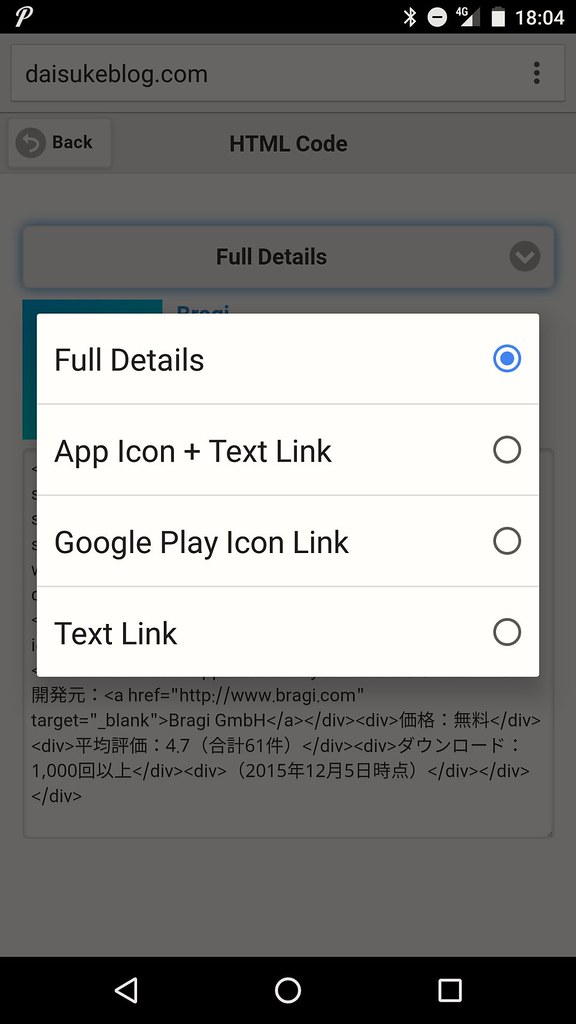
▼ HTMLコードのテンプレートは4種類あります。プルダウンメニューで選択できます。
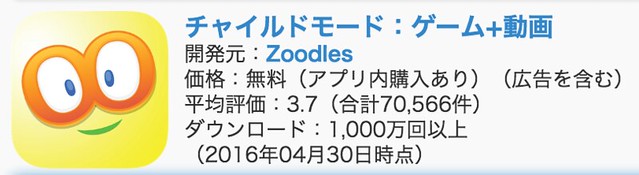
Full Details
アプリ名、アイコン画像、開発元、価格、ユーザ評価、ダウンロード回数など詳細な情報が表示されます。
App Icon + Text Link
アイコン画像とアプリ名のみです。
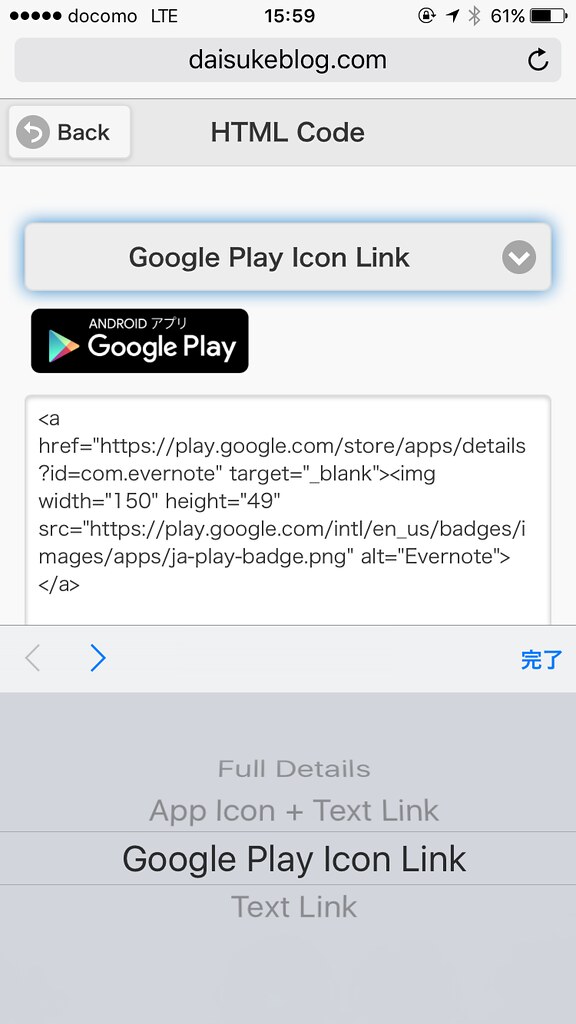
Google Play Icon Link
Playストアのバッヂアイコンのみです。
Text Link
アプリ名のテキスト情報のみです。
Evernote ➤ Google Play ストア
▼ テンプレートを変更するとHTMLコードとそのプレビューが表示されます。
PlayストアのURLを貼り付ける前のバージョンよりも使いやすくなりましたがもう少し機能を追加したいと思っています。
[2015年12月6日追記]自作テンプレートのインポート機能を追加
デフォルトで上記の4つのテンプレートのほか、自作したテンプレートを取り込めるようにしました。
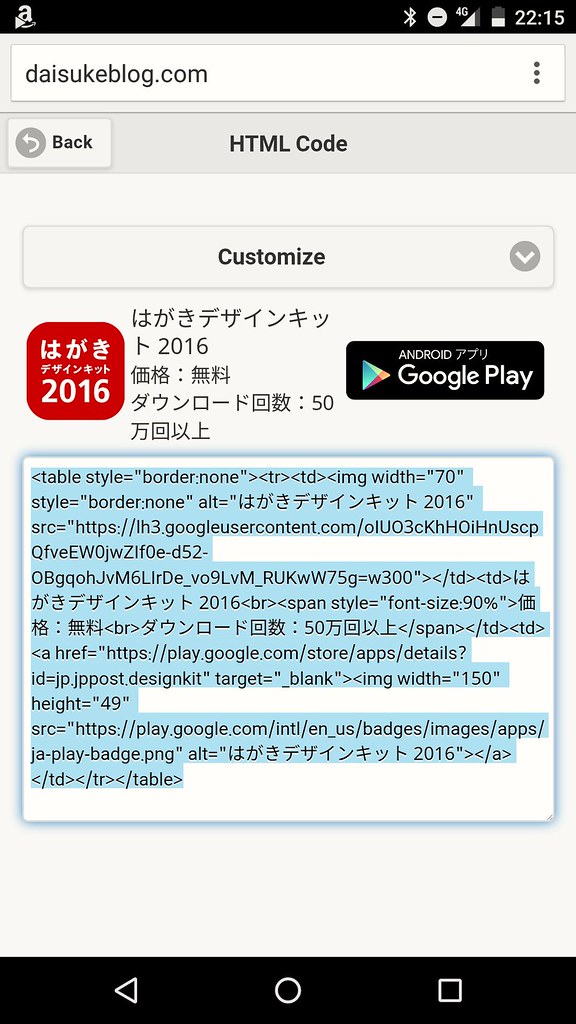
Android Link MakerのページURLにエンコードした自作テンプレートをパラメータとして渡すと、検索して特定したアプリを表示する際に[Customize]という書式が追加されます。予約語の差し替えやエンコードが必要になるためややこしい作業があるので上級者向けです。
カスタマイズ例
Android Link MakerのページにSupportページを用意しましたので詳細は参照してください。
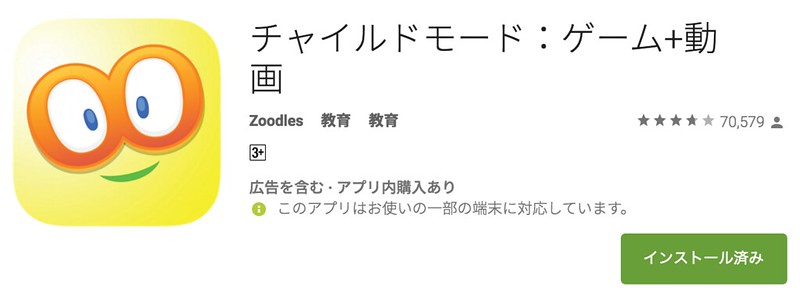
2016年4月29日追記:『広告を含む』表示に対応
Playストアに表示される『広告を含む』について、該当するアプリの場合は価格部分に表示するようにしました。
予約語「%appPrice%」に変更はありません。以下の通り表示されます。