アップルから提供されているSearch APIのJSONをパースするツールを作りました。
アプリの検索キーワードを入力するとSearch APIから返されたJSONを整形して表示するだけのツールです(生データを確認する場合は直接APIを叩いてください)。
▶︎ Search API Helper – https://daisukeblog.com/ios/searchapi.php
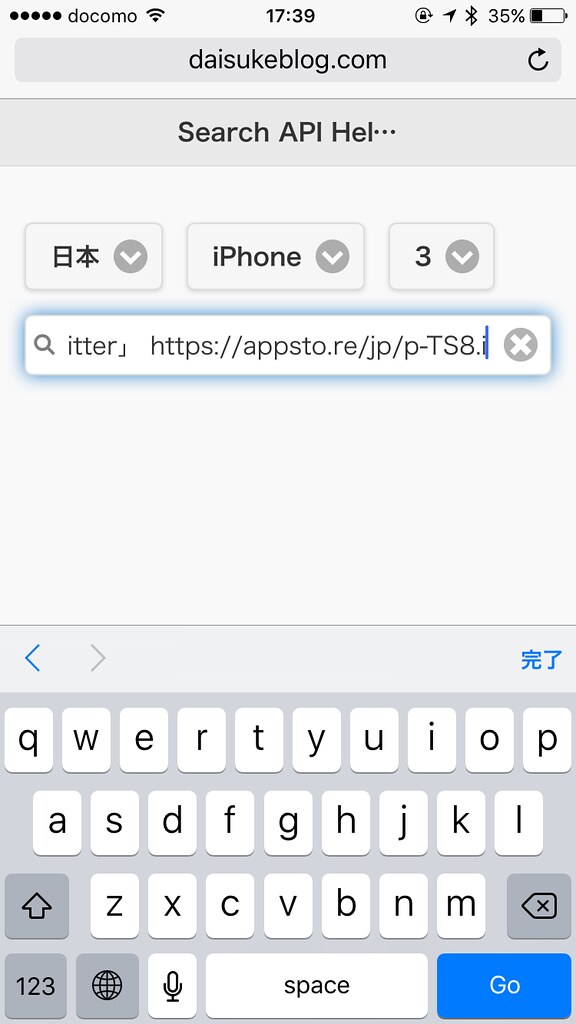
▼ キーワードは単語のほかにも、AppStoreやWeb画面のダイレクトURLもヒットします。例えば、Tweetbot 4 for Twitter の短縮URLを貼り付けて検索してみます。
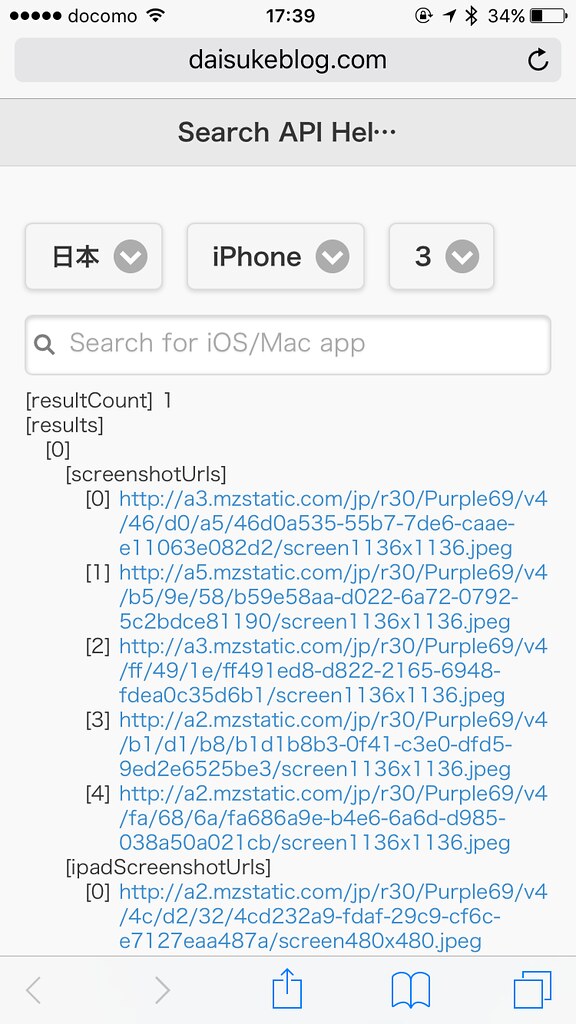
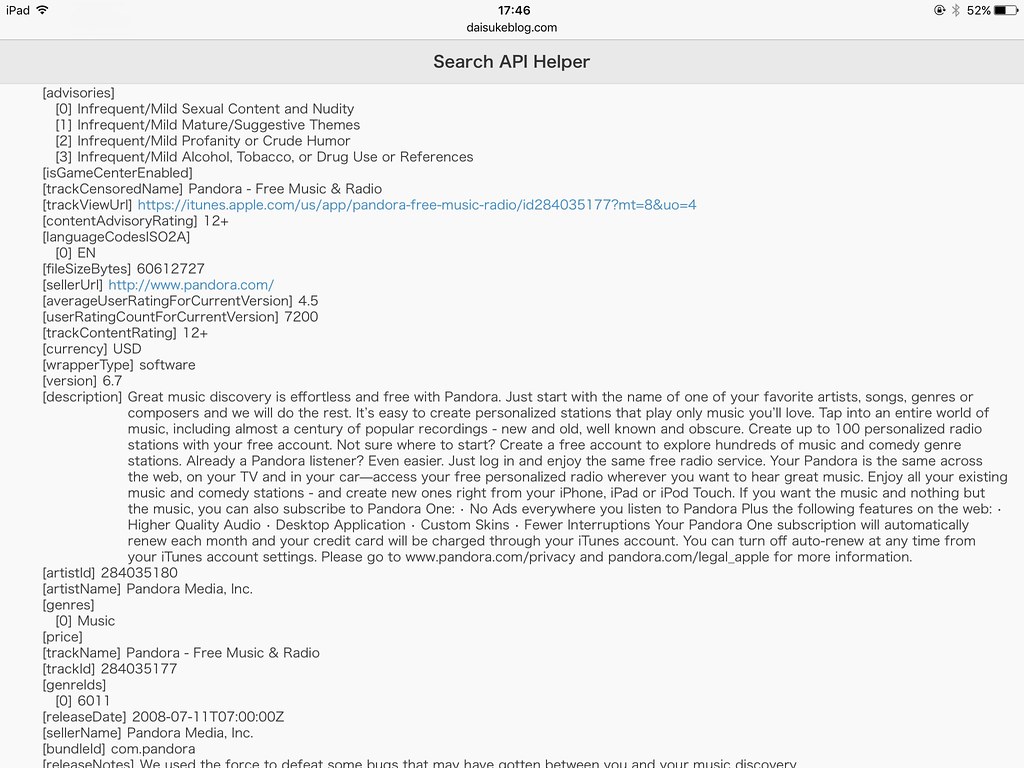
▼ 以下の通り。URLはクリック可能です。
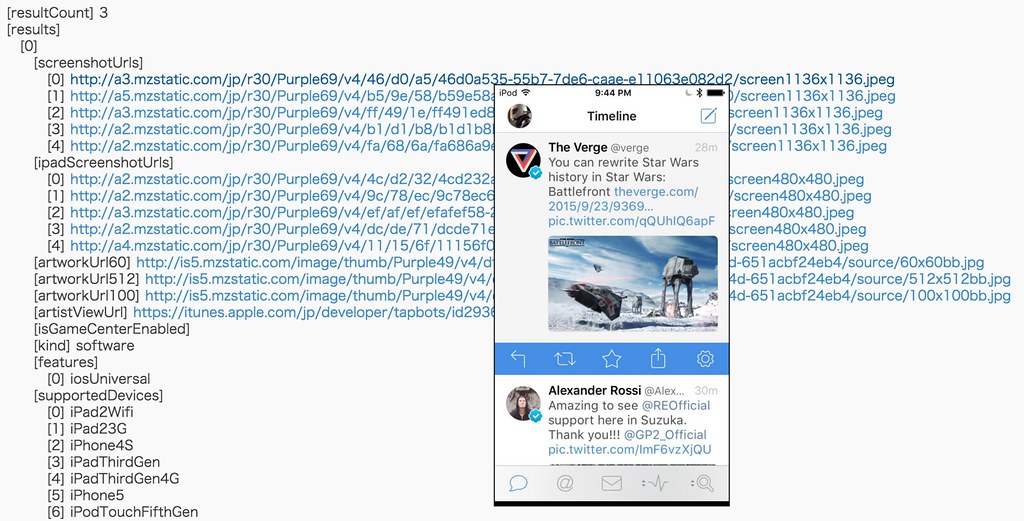
▼ artworkUrl512 のURLをクリックしたところ。スマートフォンで操作する場合は、新規タブで表示します。
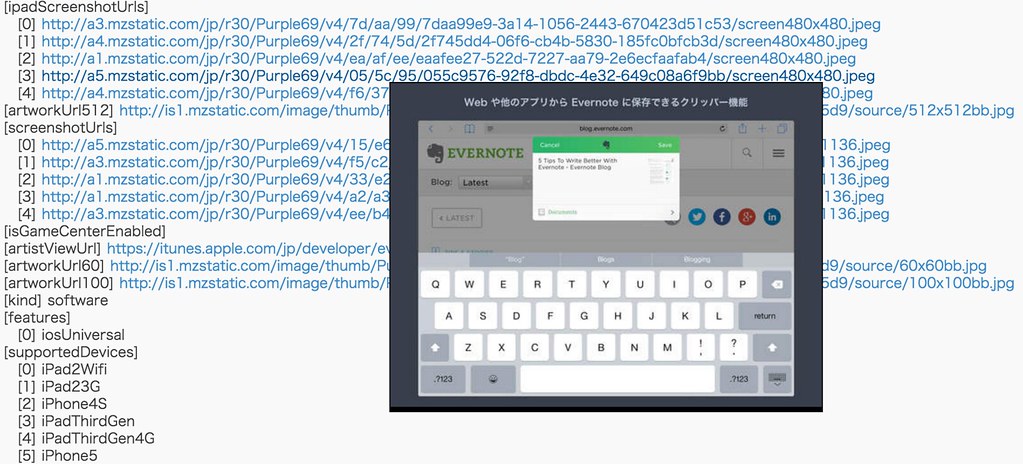
▼ iPadで画面を横向き(ランドスケープモード)にしたところ。やはりiPadの方が広々として見やすいです。
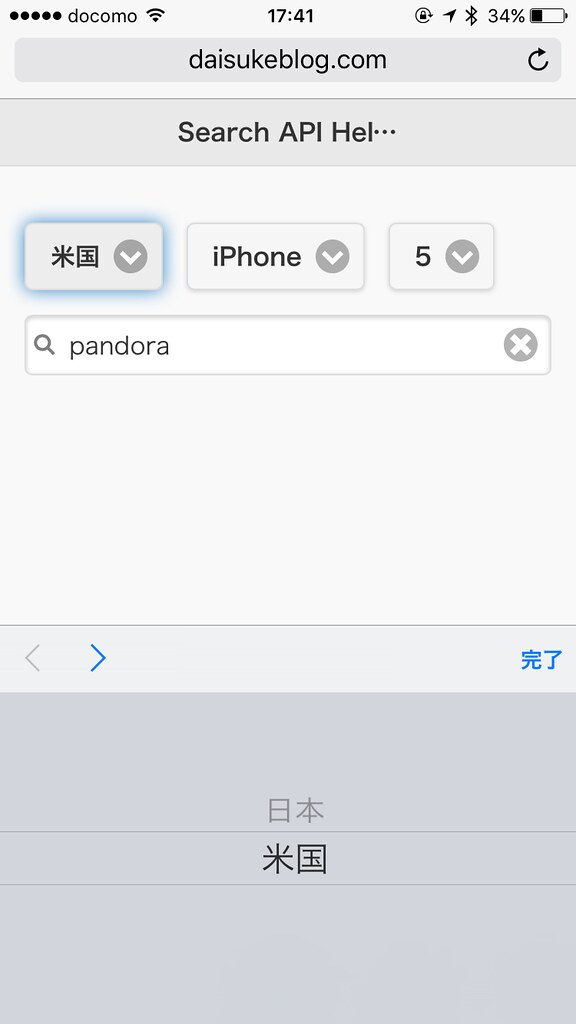
▼ パラメーターの種類はストアを日米、対象アプリはiPhone、iPad、Mac、結果表示の個数を指定できます。ダイレクトURLはパラメーターが無視されます。
▼ デスクトップPCで利用する場合、画像URLにマウスオーバーするとプレビューできます。
以前使用していた JSON+ API Response Parser というアプリがいつの間にかなくなり不便だったので、最近、少しかじったPHPで作ってみました。
エディタはAppStoreの『BEST OF 2015』のひとつにも選出された Coda というコード・エディタを利用しています。多機能過ぎて何から紹介して良いかわからないくらいめちゃくちゃ便利なアプリです。