最近は天気予報よりも気象警報や注意報が気になっています。局所的に短時間で豪雨になったり、強風がおこったりと天気予報や降水確率などがあまりアテにならないからです。お天気アプリは沢山ありますが、MyScriptsを使って気象庁のホームページに掲載されている気象警報と注意報をサクッと調べる方法を紹介します。
必要なアプリとスクリプト
MyScripts有料版がない方はまず無料版で試してみてはいかがでしょう。有料を購入済みの場合はMyScripts LEをインストールしないでください。
 MyScripts LE 2.5(無料)
MyScripts LE 2.5(無料)
カテゴリ: 仕事効率化, ユーティリティ
App Storeで詳細を見る
MyScriptsをインストール後、次の必要な2つのスクリプトを登録します。iPhoneまたはiPadから次のリンクをタップすると自動的にMyScriptsが起動して登録画面になります。
MyScripts用スクリプト jQuery-1.6.4-min
MyScripts用スクリプト 気象警報・注意報
それぞれスクリプトの編集画面になるのでそのまま「保存」ボタンをタップします。スクリプト画面に「jQuery-1.6.4-min」「気象警報・注意報」があることを確認してください。
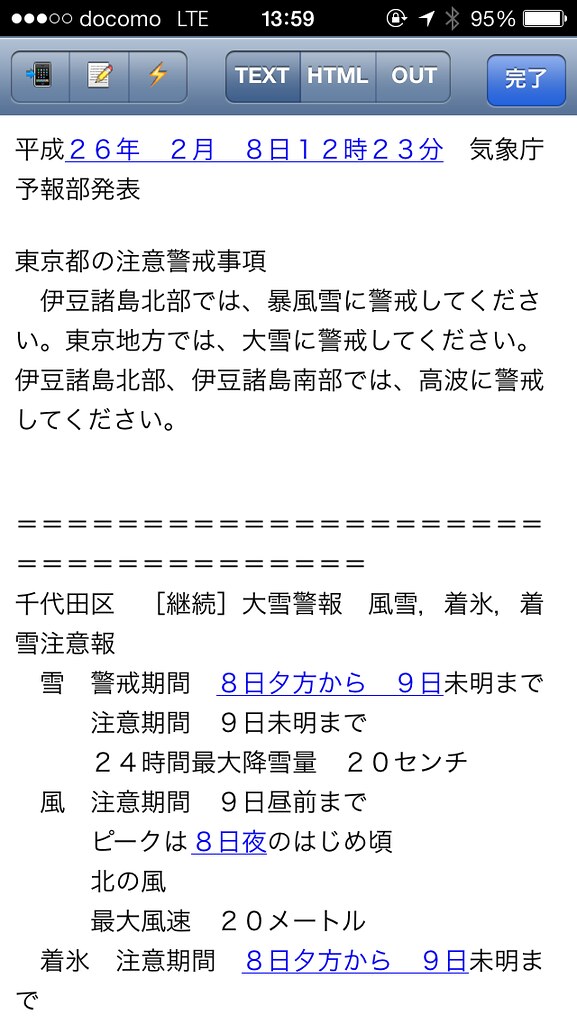
早速、保存した気象警報・注意報を実行してみましょう。一瞬で気象庁が発表する警報および注意報が表示されます。
気象警報・注意報を表示する地区を指定する
デフォルトのままだと東京都千代田区が表示されますが、市区町村単位で指定可能です。以下の気象庁のホームページからコードを調べます。
気象警報・注意報を見たい地域を「地方」「府県」「市町村」から選択します。
ブラウザのアドレスバーを確認しましょう。.htmlの直前の数値7桁のコードをメモします。全国地方公共団体コードを利用したものと思われます。
スクリプト一覧から「気象警報・注意報」を長押しして編集ボタンをタップしてスクリプト編集画面にします。先ほどメモした7桁コードに書き換え保存します。これで完了です。
ホーム画面から起動
Touch Icon Creatorを使うとホーム画面から「気象警報・注意報」スクリプトを実行できます。アプリのインストールが必要です。
 Touch Icon Creator 3.5(¥85)
Touch Icon Creator 3.5(¥85)
カテゴリ: ユーティリティ, 仕事効率化
App Storeで詳細を見る
iPhoneのブラウザから次のリンクをタップします。Touch Icon Creatorが自動的に起動しアイコンがセットされた状態になります。アイコンとタイトルは自由に変更してください。
Touch Icon Creatorに登録する
あとはホーム画面に登録するだけです。登録したアイコンからMyScriptsに登録したスクリプト「気象警報・注意報」が起動できます。
気に入ったら制限のないMyScriptsをどうぞ
無料版とはいえ機能はほとんど同じですが登録できるスクリプトは10個でスクリプトを管理するためのタグ付けと検索機能がありません。無料版で物足りなくなったら有料版をどうぞ。
MyScripts 2.5(¥350)
カテゴリ: 仕事効率化, ユーティリティ
App Storeで詳細を見る
ちょっと応用編
上記ではスクレイピングという手法を使っています。ブラウザからアクセスすることなく当該ページの情報を取得して必要な情報だけを取り出す方法です。@hitoriblog さんのMyScripts用スクリプト集で紹介されているものをちょっとだけアレンジしています。
単純にテキストだけを取り出した例ですが見栄えがするように加工することもできます。また他のサイトでも使えます。是非、チャレンジしてみください。ただし、ページ全体などを単純コピペする等の悪質な行為は著作権者の権利侵害に抵触する恐れがありますのでご注意を。