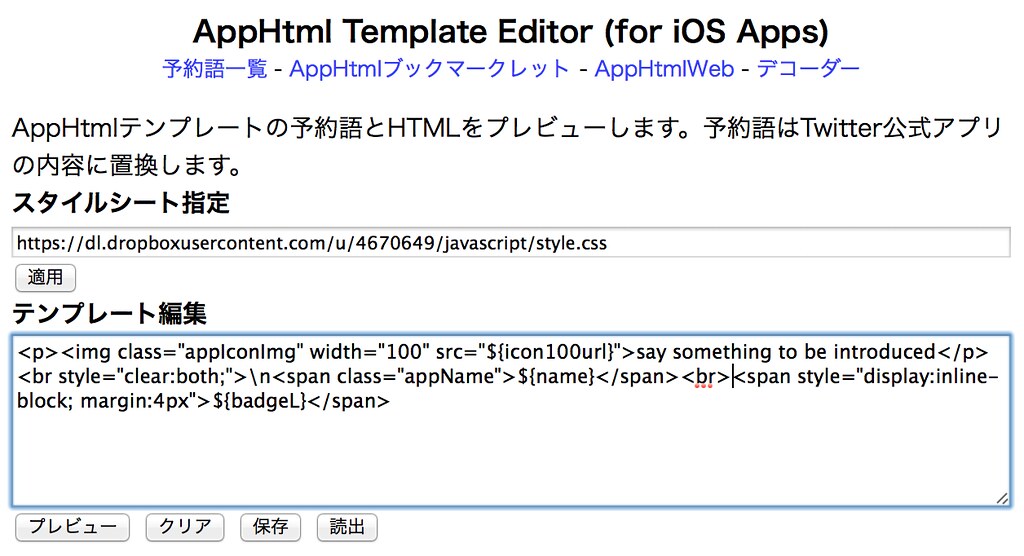
AppHtmlのテンプレートを自作・カスタマイズする際、どなようにHTMLをプレビューしてますか?カスタマイズするのって結構面倒じゃないですか?編集しながらプレビューできて、スタイルシートの確認もできるツールを作ってみました。その名も AppHtml Template Editor です。
主に以下の機能があります。
- ワンクリックでHTMLプレビュー
- 予約語対応
- スタイルシートの指定
- ローカルストレージへの保存
なお、このツールは旧AppHtmlには非対応です。
ワンクリックでHTMLプレビュー
テンプレートを編集しながら、確認したいときは「プレビュー」ボタンをクリックするだけです。
もうPCのデスクトップにhtmlファイルを置いてブラウザとテキストエディタを行ったり来たりする必要はありません。ブラウザのみ、その場で編集もプレビューできます。
予約語対応
さらに、プレビュー時に ${url}、${icon100url} などの予約語はTwitter公式アプリの固定(2014.1.24 iTunes Search APIで取得した内容)ですが実際の表示内容に置き換えて表示します。
なお、Twitter公式アプリでは取得できない${gamecenter}はブランクに、${price}は「無料」となります。
このツールに需要があるようでしたら予約語を置き換える対象アプリはユーザが選択できるようにするかもしれません。
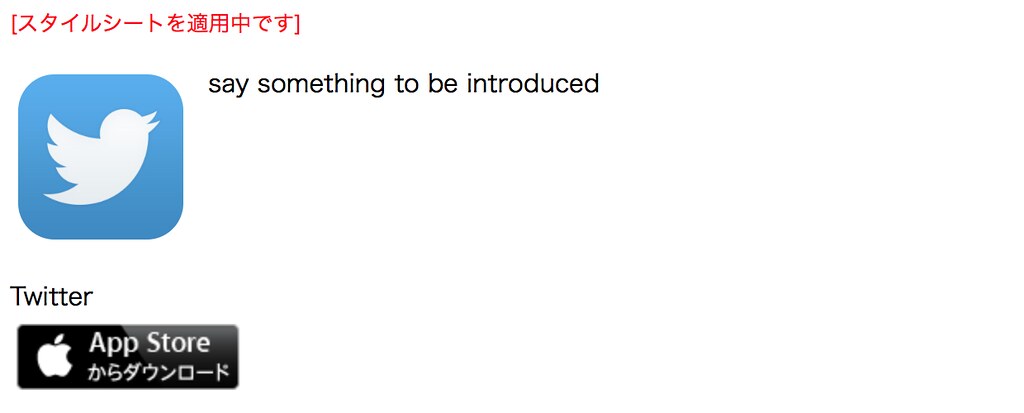
スタイルシートの指定
AppHtmlはCSS指定できるように予めテンプレートでclass名を指定しています。AppHtml Template Editorにはstyle.cssなどのStyle Sheetsを指定してプレビュー時に適用することができます。
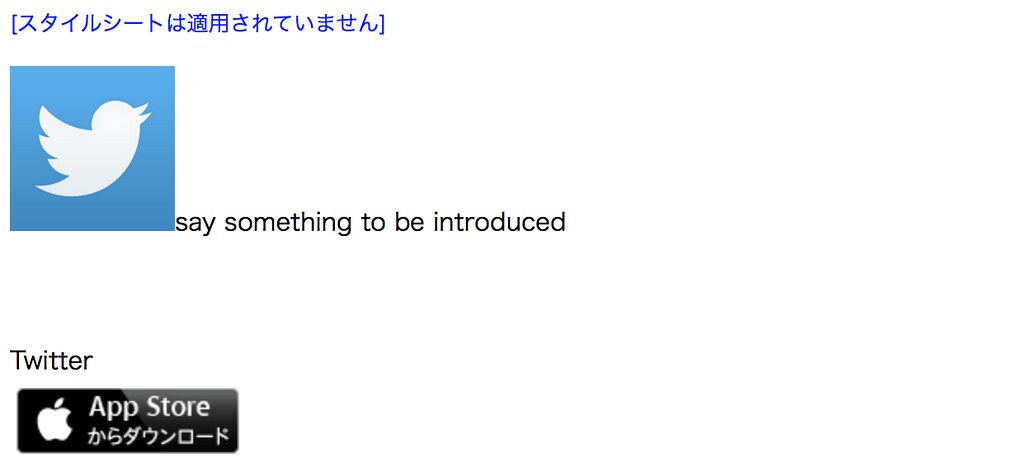
スタイルシートは適用されているか否かを表示するようにしてあります。「適用」ボタンをクリックしない限り読み込まれません。
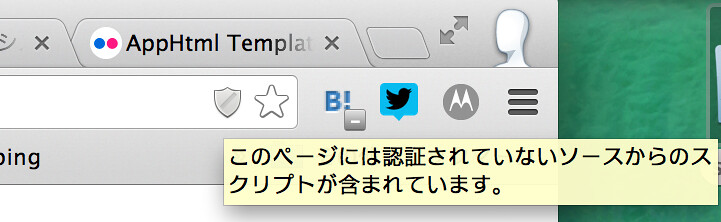
スタイルシートの適用時にブラウザが外部ファイルとしてブロックする場合があります。セキュリティレベルを落とすか一時的に解除してください。Chromeの場合はアドレスバーにシールドマークが表示されると思います。
ローカルストレージへの保存
テンプレートとスタイルシートURLはローカルストレージに保存しておき、いつでも呼び出すことができます。
ただし、キャッシュクリアすると消えてしまいますので、気に入ったテンプレートが出来上がったら早めにAppHtmlブックマークレット・メーカーでブックマークレット化やAppHtmlWebでテンプレート保存(バックアップ)するようにしてください。
実際にテンプレートをカスタマイズするには
現在使用中のテンプレートを抽出する必要があります。既存のブックマークレットからテンプレートを抜き出すツールが便利です。
取り出したテンプレートを編集エリアへ貼り付けてください。
スタイルシートはURLを指定してください。たとえばAppHtmlの必要な部分だけのスタイルシートを作成してDropboxに格納し、ファイルから「公開リンクをコピー」して貼り付けてもよいでしょう。
制限事項
いまのところApp Storeにリリースされているアプリを想定しています。Macアプリやミュージック、映画、電子書籍については今後対応するかもしれません。
参考リンク
➤ AppHtmlブックマークレット
➤ AppHtmlWeb
➤ GitHub・connect1ngdots / AppHtmlME
➤ GitHub・connect1ngdots / AppHtml