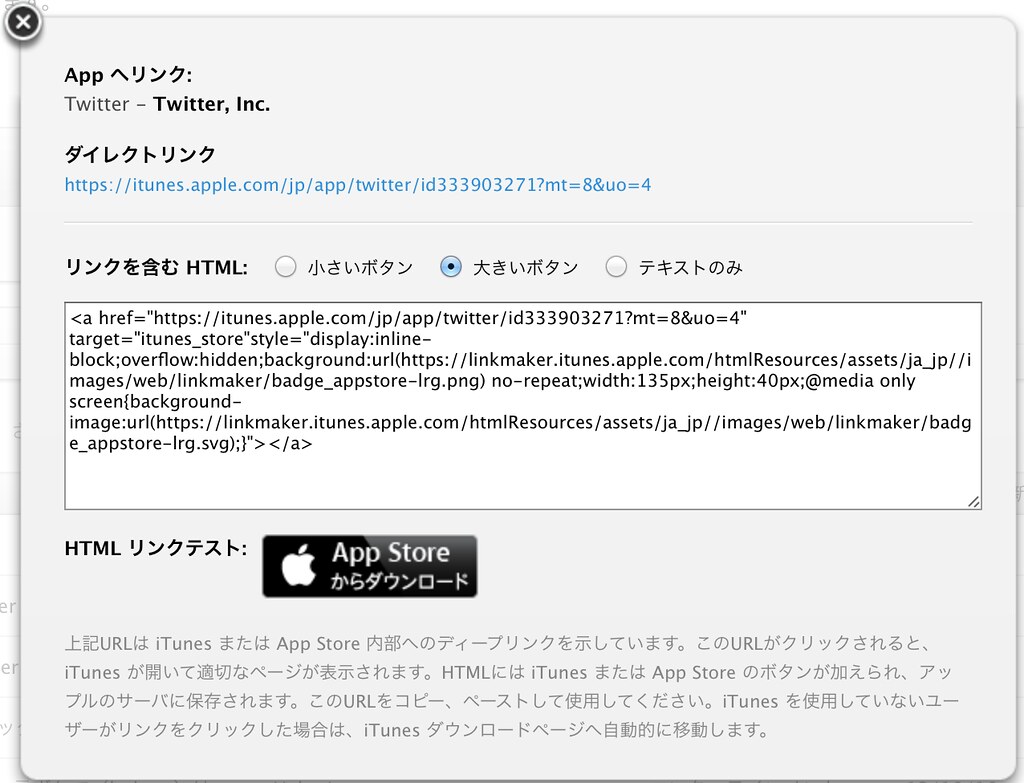
先日、エントリにまとめたiTunes Link Makerが出力するバッジアイコン表示用のHTMLに含まれる @media only screen 以下の Media Queries について、やはり理解できなかったので PHG サポートへコンタクトしてみました。
問題はstyle属性に含まれる以下の部分。
|
1 |
<a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8&uo=4" target="itunes_store"style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/htmlResources/assets/ja_jp//images/web/linkmaker/badge_appstore-lrg.png) no-repeat;width:135px;height:40px;<ins>@media only screen{background-image:url(https://linkmaker.itunes.apple.com/htmlResources/assets/ja_jp//images/web/linkmaker/badge_appstore-lrg.svg);}</ins>"></a> |
おそらく、Retinaなどの高解像度ディスプレイではsvg(Scalable Vector Graphic)画像を表示させたい意図と思われるものの、そうであれば -webkit-min-device-pixel-ratio や min-resolution などの組み合わせで指定が必要な気がするし。
いや、そもそもstyle属性にMedia Queriesを書くことができるのかと。いろいろ調べてもそういう事例がないし、最終的にはできないのではというのが結論。 @toshiya240 さんに教えていただいた文献を2つ。
まず、W3C(Webで使用される各種技術の標準化を推進する団体)の Recommendation には記載されてない記法。出来ないとも書かれていないが、実際にいろいろ試してみても @ 以降を有効にできなかった(svg画像は表示されない)。
そして、プログラミング技術のナレッジコミュニティと言えば Stack Overflow ですが、ここにはstyle属性内のMedia Queriesはサポートされないという回答がありました。
この辺を踏まえて、PHG Support 宛てに iTMS Link Makerが出力するHTMLは誤りではないか?と質問してみたところ、その翌日に iTunes Affiliate Support Team から返事が返ってきました。
回答はシンプルで「課題として理解したのでチームに報告した。このチケット(報告内容)は修正のアイディアが出るまでオープンにしておく」というものでした。回答が来ただけありがたいのですが、ホントに解決するのかな?という印象。
該当部分が何か特別な悪さをするわけではありませんが気持ち悪い。少なくともWordPressにおいては、@ はTwitterツイート系のプラグインと競合して表示が崩れることがあるなど面倒なことが起きます。この解決方法は以下のエントリにまとめました。
サポートチームがいつ解決してくれるのか分かりませんが、img要素内だけで有効な手段があるのか疑問だし、解消の目処がわからないので、上記参考エントリのように思い切ってテンプレートを作り直すのもよいかもしれません。
この件、続報があれば紹介します。