当サイトについてHTTPS化しました。このブログはさくらインターネットのレンタルサーバーにてWordPressで運営しており、コントロールパネルから申し込み、設定を行いました。
きっかけは先日行われたアップル社のWWDCにおいて2017年1月よりiOSアプリからのWebアクセスはHTTPS接続が条件になるなどの情報があったためです。
以下の通り @hitoriblog さんが激減はしないという記事をまとめてくださいましたが、時代の流れといいましょうか移行を決断しました。
さくらインターネットではラピッドSSLという年間1,620円(税込み、執筆時点)から始められるお手軽なプランが提供されています。申し込みから証明書の発行、設定まで40分程度で出来ました。
ただし、証明書の発行とインストールなどは割と簡単に行えますが、それだけではないことを思い知りました。以下のサイトが丁寧に解説してくださっています。
これらを参考に以下の通り作業しました。
- ラピッドSSLの申し込み、インストールならびに設定の有効化
- WordPressの設定>一般からWordPressサイトとサイトアドレスをhttpsに修正
- wp-config.phpの編集
- .htaccessでhttpsへリダイレクトするよう編集
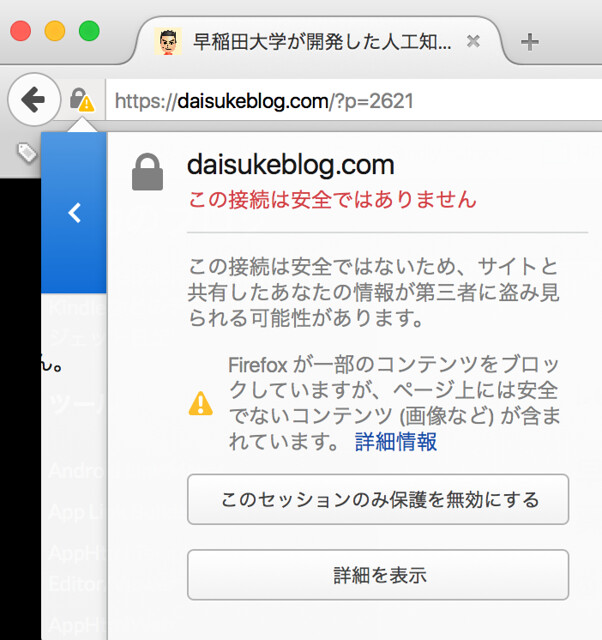
▼ これだけでは完了したことになりません。例えば以下の通り、完全にセキュアではないページが存在します。画像やスクリプトなどをhttpで読み込んでいると「この接続は安全ではありません」と表示されてしまいます。
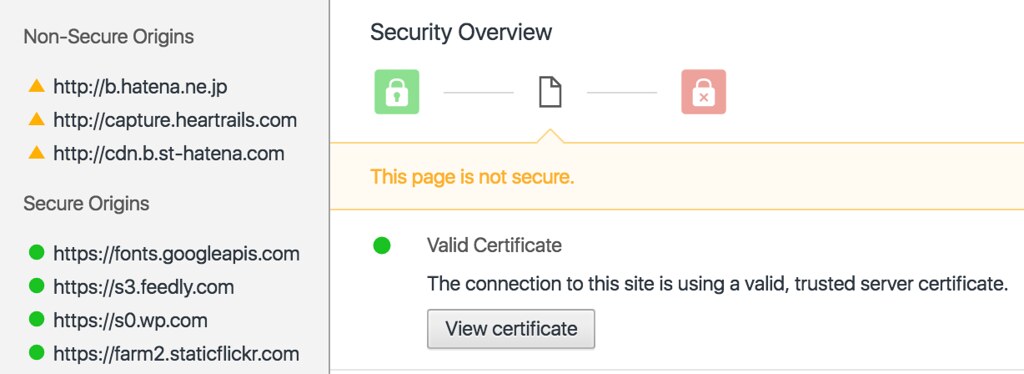
▼ Chromeの場合は以下の通りどのURLがセキュアではないのかを表示してくれます。
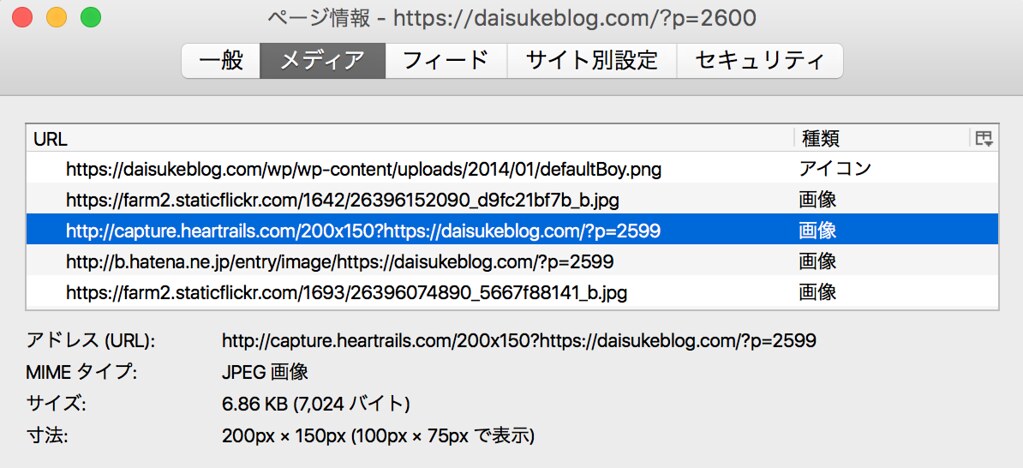
▼ Firefoxでは以下の通りメディアコンテンツを全て表示します。
▼ これらの情報をもとに修正を加えていくと以下の通り「安全な接続」となります。
プラグインのSearch Regexで検索や置換を利用してある程度までは機械的に処理してきました。その他にも完全HTTPS化するための課題が見えてきました。
- ShareHtmlで利用されている『HeartRail Capture』はhttps化されていない
- 同じブックマークレットの『はてなブックマーク』も同様
- https化されていなかったflickr画像
- 旧AppHtmlのアイコン画像(非https)
- CSSで設定しているhttp経由の画像
過去分を含めて完全HTTPS化する必要があるのか疑問ではありますが、今後を考えると過去記事でもアクセスが多いものは確認しておいた方が良いのかもしれません。