AppHtmlの検索機能が強化されたことは @feelingplace さんから発表されたとおりです。新しい検索方法についておさらいしておきます。
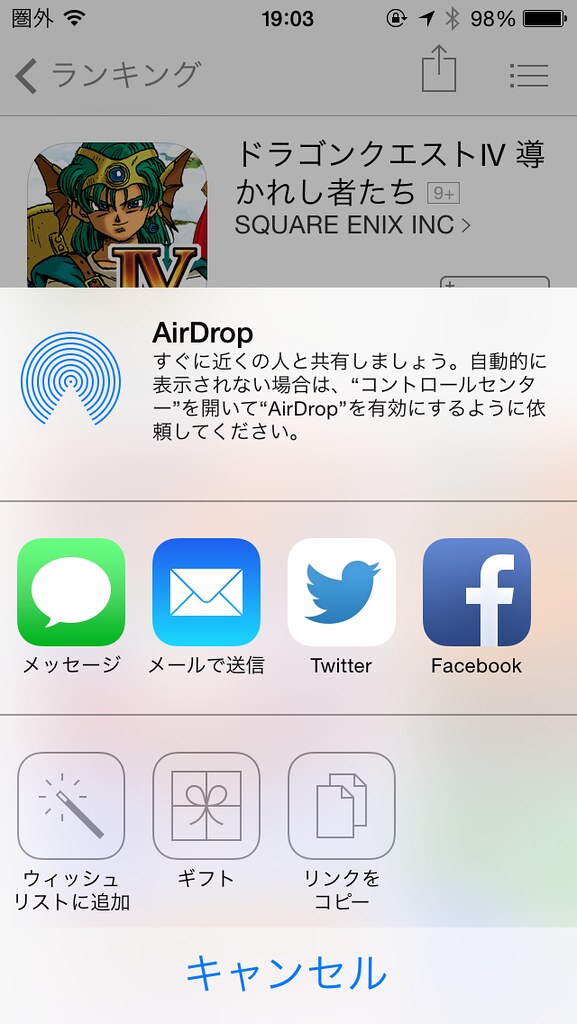
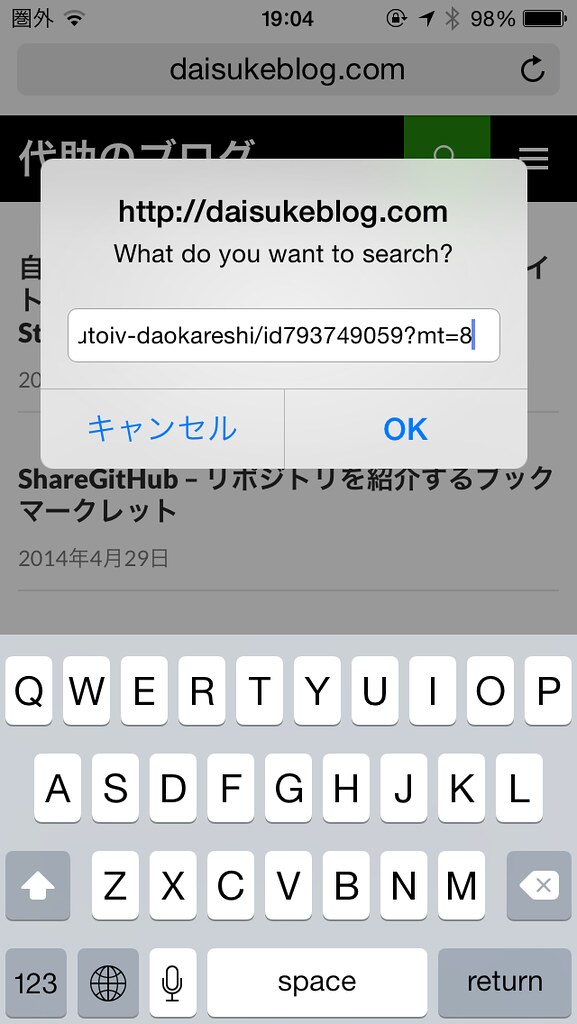
App Storeから「リンクをコピー」し、AppHtmlのブックマークレットまたはWeb版を起動してキーワード入力の代わりにアプリURLを貼り付けます。
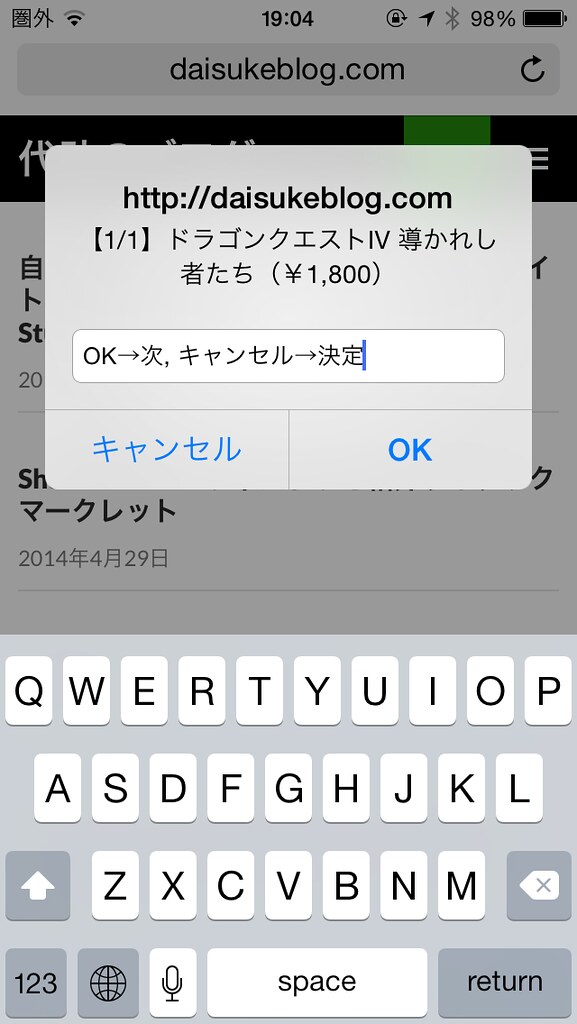
キーワードの入力や候補を選択することなく、アプリ決め打ちでAppHtmlを実行できます。
旧AppHtmlは非対応の機能です。新AppHtmlへの乗換がまだの方はこの機会に是非。
移行が面倒な方はこちらのツールでどうぞ。
Search APIの返値が不安定になったり、キーワードでは見つけにくい場合に重宝します。
App Storeの「リンクをコピー」から直接エディタへ出力
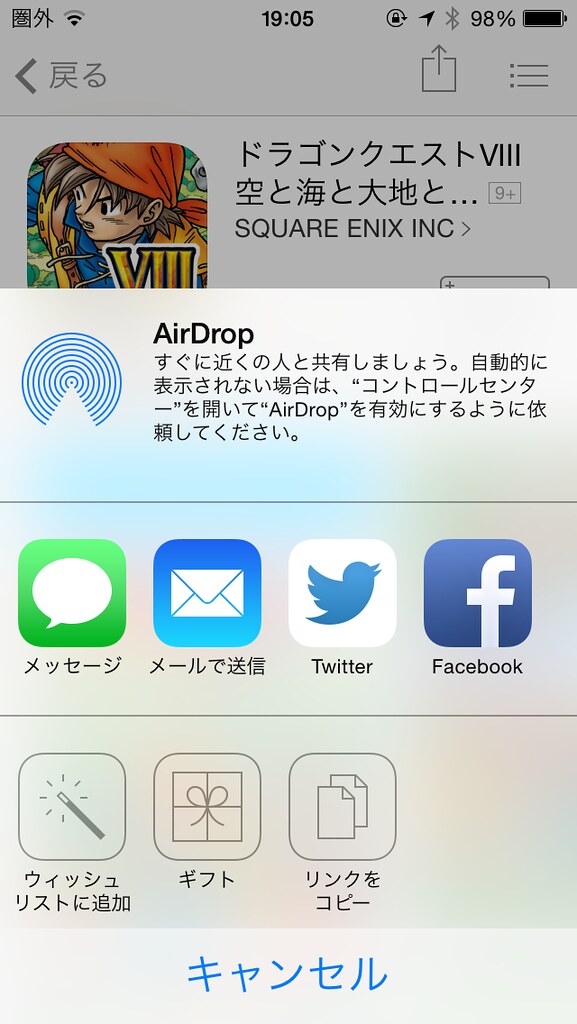
MyScriptsを使った応用編としてこんなこともできますという例。App Storeの「リンクをコピー」をタップするとバックグランド起動を設定しておいたスクリプトが起動。
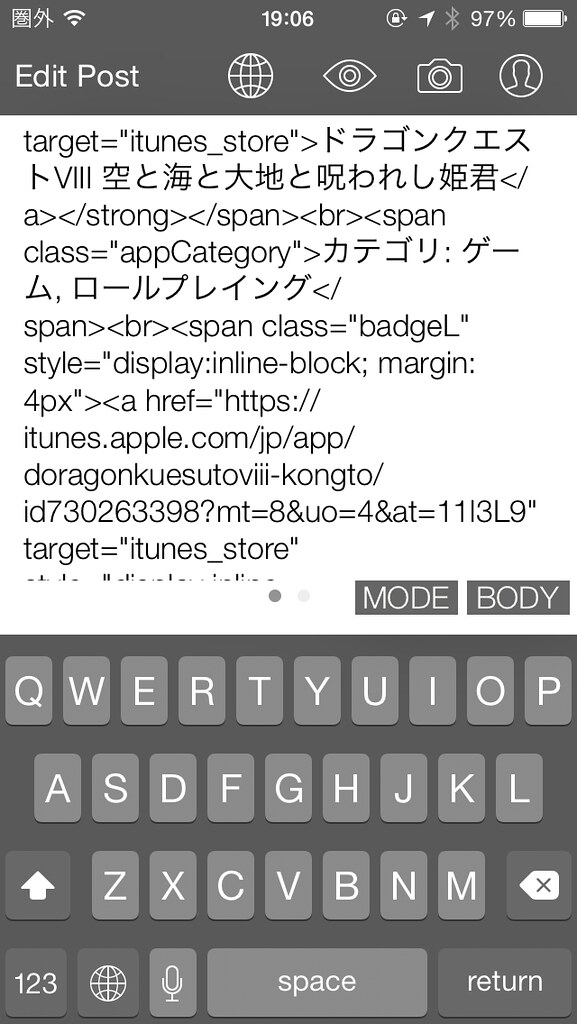
MyScriptsスクリプトがアプリのURLからiTunes Search APIを呼び出して必要なタグを生成します。通知バナーをタップしてスクリプトを実行します。
出力先エディタを「するぷろ」に指定しておけば、App Storeからそのまま「するぷろ」が立ち上がりHTMLを貼り付けることができます。
AppHtmlのソースコードはオープンソースとしてGitHubに公開されています。興味のある方はチャレンジしてみてください。
MyScripts ➤ App Store (iPhone)