ブログ用にTwitterタイムラインからツイートのタグを貼り付ける便利なBookmarkletが @feelingplace さんの Tweet2HTML です。わたしがブログを始めてからツイートをエントリ内に貼り付ける演出を知ったのは @hiro45jp さんのFavHtmlメーカーでして、WordPressプラグインを使ってBlackBird形式タグを利用していましたが、最近はピンポイントでツイートのタグを取り出せるこちらのTweet2HTMLを使っています。
このTweet2HTMLメーカーをMyScriptsへ移植してみました。TwitterクライアントからツイートをコピーしてMyScriptsのスクリプト(Tweet2HTML 4 MyScripts)を実行するだけで指定したエディタへエクスポートできるようになります。Bookmarkletの登録は不要で、エディタ指定や出力形式もMyScripts内でカンタンに変更できます。
MyScripts用スクリプト”Tweet2HTML 4 MyScripts”とは?
MyScriptsはiOSデバイスにJavascriptの実行環境を提供してくれる上に、クリップボードの利用や処理結果のアクションを手軽に選択できますのでTweet2HTMLを移植するとさらに便利になるのではと考えました。
実際に使ってみた内容を動画(37秒)にしてみましたので是非ご覧ください。Twitter公式アプリからツイートURLをコピーして、MyScriptsを実行、エディタにエクスポートしたタグをプレビューで表示したところです。
“Tweet2HTML 4 MyScripts”の流れ
Twitterクライアントでタイムラインを閲覧中に、ブログに取り込みたいツイートをみつけたと仮定します。そのツイートのURLを取得するため、Twitter公式アプリの場合はタイムライン上でスワイプするか、ツイートを選択してから右下の矢印ボタンをタップしてメニューを出します。


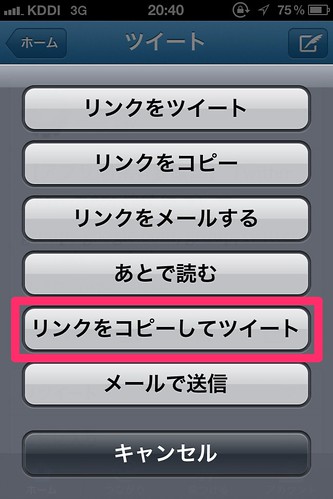
公式アプリでは(メニュー名が分かりにくいのですが)「リンクをコピーしてツイート」でURLを取得します(左)。そしてMyScriptsを呼び出します(右)。


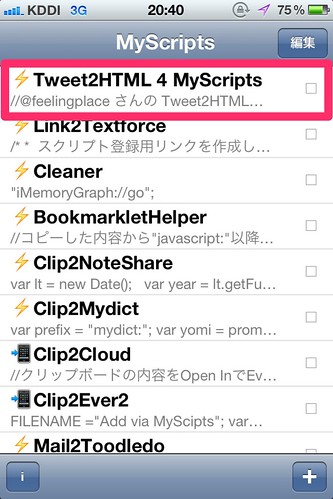
MyScriptsのTweet2HTML 4 MyScriptsを実行すると(左)、DraftPadが立ち上がりHTMLタグがエクスポートされます(右)。プレビューを表示するには左のアシスト機能ボタンをタップします。


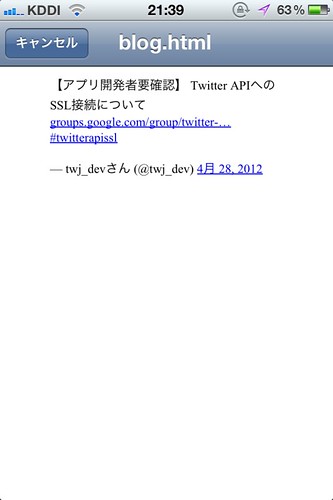
アシスト機能のライブラリからBlog Preview(Scale:1.0)を実行する(左)と、ブログに表示されるイメージで表示してくれます(右)。


他のツイートも取り込みたい場合はTwitterクライアントへ戻って同じ作業を繰り返します。Textforce、DraftPad、するぷろのいずれも最後尾に貼り付けられます。Draftpadはその後アシスト機能でDropboxへ格納することも可能です。
 DraftPad 1.6.2
DraftPad 1.6.2
仕事効率化, ユーティリティ
App Storeで詳細を見る
MyScripts移植用スクリプト『Tweet2HTML 4 MyScripts』を登録
MyScripts用スクリプト『Tweet2HTML 4 MyScripts』の登録はこちらから。ライブラリにインポートされますのでそのまま保存します。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
タグのエクスポート先と形式の事前設定
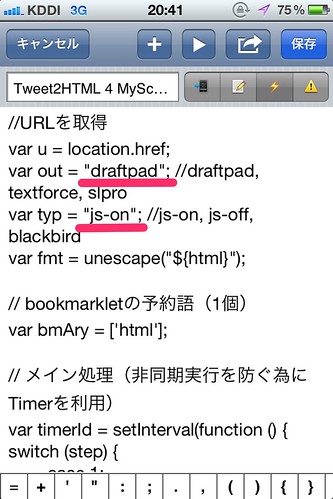
HTMLタグのエクスポート先エディタとその形式を事前に設定します。MyScriptsからTweet2HTML 4 MyScriptsを開き編集します。

var out = “textforce“;
//textforce → textforce へエクスポートします[デフォルト]
//draftpad → Draftpad
//slpro → するぷろ
Textforceに連携すると、Dropboxへ保存された後に自動でQuick Lockのプレビューモード(左)になります。


テキスト編集 Textforce for Dropbox 2.10.2
仕事効率化, ビジネス
App Storeで詳細を見る
するぷろへ連携する際は、HTMLコードを貼り付ける前にどこにペーストするかを選択します(左)。


するぷろ for iOS(ブログエディタ) 2.000
ソーシャルネットワーキング, 仕事効率化
App Storeで詳細を見る
もうひとつ。出力形式をTwiter公式サイト版でJavaspcrit出力のオン・オフ、それからBlackBirdを選択できます。
var typ = “js-off“;
//js-on → Twitter公式(Javascriptあり)
//js-off → Twitter公式(Javascriptなし)[デフォルト]
//blackbird → BlackBird形式
【アプリ開発者要確認】 Twitter APIへのSSL接続について groups.google.com/group/twitter-… #twitterapissl
— twj_devさん (@twj_dev) 4月 28, 2012
Javascriptオフでブログに貼り付けた際に正しく表示されない場合は”js-on”をお試しください。
BlackBirdは雰囲気があって好きなのですが幅いっぱいに広がってしまうので扱いにくさがあるよう感じます。
Twitter IDが取得できない場合
クリップボードにツイートのURLがない状態でTweet2HTML 4 MyScriptsを実行すると以下のようなポップアップが出ます。ただしくURLを取得できていない可能性があります。

ホーム画面のアイコンから”Tweet2HTML 4 MyScripts”を実行する
ホーム画面のアイコンから実行するためにTouch Icon Creatorで登録します。アイコン作成用URLの登録はこちらから。アイコンはお好みで設定します。
ホーム画面のアイコンからTweet2HTML 4 MyScriptsが実行できるようにしておくと、上述のステップから「MyScriptsを起動してスクリプトを選択する」という手順が省略できますので、一連の作業をより簡素化することができます。
 Touch Icon Creator 3.5
Touch Icon Creator 3.5
ユーティリティ, 仕事効率化
App Storeで詳細を見る
バックグラウンドでのクリップボード監視
Tweet2HTML 4 MyScriptsをバックグラウンドのクリップボード監視モードで起動しておくと、さらに手順は省力化されますが、ちょっと動作が不安定なので原因を調査中です。
免責事項
当方にはTweet2HTMLメーカーのようなJavascriptsプログラムを組むだけのスキルがありませんが、不具合があった際にはツイッターやコメント欄でお知らせください。可能な限り対応するよう努力したいと思っています。ただし、スキル不足でご希望に添えない場合もありますのであらかじめご了承ください。
謝辞
Tweet2HTMLメーカーを作成され、またMyScriptsへの移植の機会を与えていただきました @feelingplace さんにこの場を借りて御礼申し上げます。
