ブログを書く方には必須のブックマークレットのひとつが『ShareHtml』です。紹介したいサイトのサムネイル画像とタイトル、URLやコメントを付けたHTMLコードをカンタンに作成できるツールです。
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記

OS X Mountain Lionは、iPhone、iPad、iPod touchでおなじみの画期的な機能の数々をMacでも使える ようにします。iMessageでメッセージを送る。MacでGam …
ついに出たMacの次世代OS『OS X Mountain Lion』をリリース初日にインストール。通知センターや音声入力、リマインダーなどこれまで以上にiPhoneとシームレスにつながります。
ShareHtmlはBookmarkletメーカーでテンプレートが複数用意されていますが、サムネイルにもう少しアレンジを加えることができます。たとえば、上の例はサムネイル画像をテンプレートにはないサイズに変更しています。
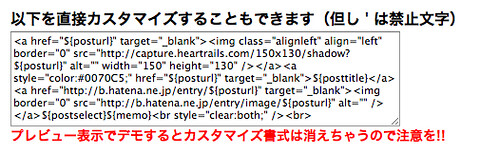
Bookmarkletメーカーでテンプレートを選択すると、”Bookmarkletを生成する”前にテキストエリアでカスタマイズすることが出来ます。

カスタマイズ前の<左サムネイル大-align>テンプレートHTMLコード
<a href="${posturl}" target="_blank"><img class="alignleft" align="left" border="0" src="http://capture.heartrails.com/150×130/shadow?${posturl}" alt="" width="150" height="130" /></a><a style="color:#0070C5;" href="${posturl}" target="_blank">${posttitle}</a><a href="http://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a>${postselect}${memo}<br style="clear:both;" /><br>
サムネイル画像は HeartRails Capture | サムネイル画像/PDF ファイル作成サービス
HeartRails Captureの画像APIの構造
http://capture.heartrails.com/サムネイル画像サイズ/デコレーション/背景色?対象サイト
サムネイル画像サイズ
(Width)x(Height)
デコレーション
shadow(シャドー)、round(角丸)、border(枠線)
背景色
bg=RBG6桁
HeartRails Captureの画像APIを使ってアレンジ
ShareHtmlの基本テンプレートは画像サイズとShadowのみですが上記のAPIのパラメーターを指定することでアレンジができます。
【画像サイズをW250xH150にしてシャドーを付けた例】
http://capture.heartrails.com/250×125/shadow/round?http://daisukeblog.com

【画像サイズをW250xH150にしてシャドーと枠線を付け背景色を変える例】
http://capture.heartrails.com/250×125/shadow/border/bg=eaeaea?http://daisukeblog.com

round(角丸)とborder(枠線)はイマイチな感じですが、画像サイズを自由に変更したり、shadow(シャドー)を付けた時の背景色はブログのテーマに合わせることができるので便利かもしれません。ご自分のテーマや紹介スタイルにあわせてアレンジを加えてみてはいかがでしょう?
サムネイル画像のサイズ指定の注意点
画像サイズには許容範囲があるようで、縦横の比率で弾かれるケースがあります。ShareHtmlでサイズを指定する前に、上記の構造にあわせたURLをブラウザのアドレスバーに入力してテストしてみましょう。対応範囲外だと以下のような画像が出ます。
それから、画像サイズを変えたら、ShareHtmlのテンプレートのimgタグにあるwidthとheightも合わせて変更してください。


