iPhone Xのスクリーンショット画像に角丸とノッチ(画面上部の切り欠き)を再現するスタイル作成ツールを作りました。
iPhone Xの購入速攻レビューを書こうと思っていたのですが、貼り付けたスクショ画像を見て愕然。それもそのはず、その革新的なデザインの最大の特長でもある優雅な丸みを帯びたコーナーとノッチが表現されていないのですから。
HTMLのスタイルを修正したところそれっぽく見えました。
画像例
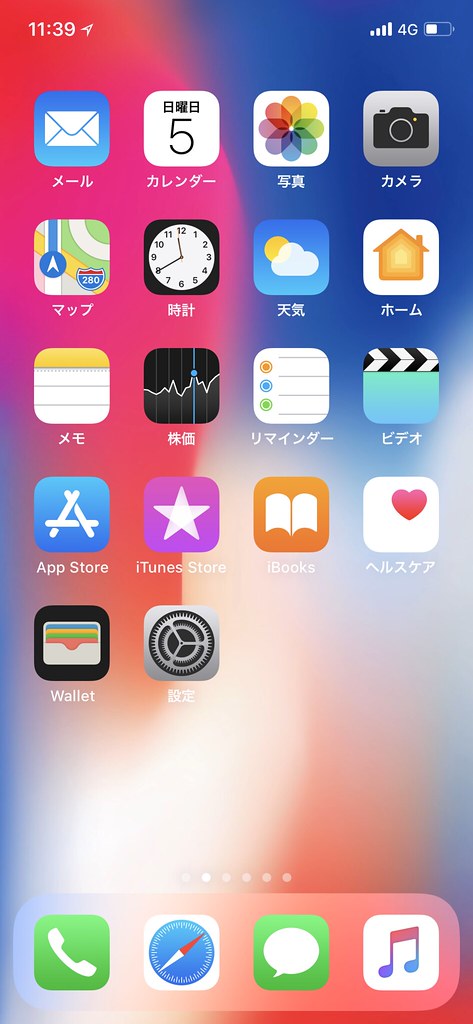
普通に貼り付けた画像は次の通りです。角ばったスクショはiPhone Xの欠片もありません。
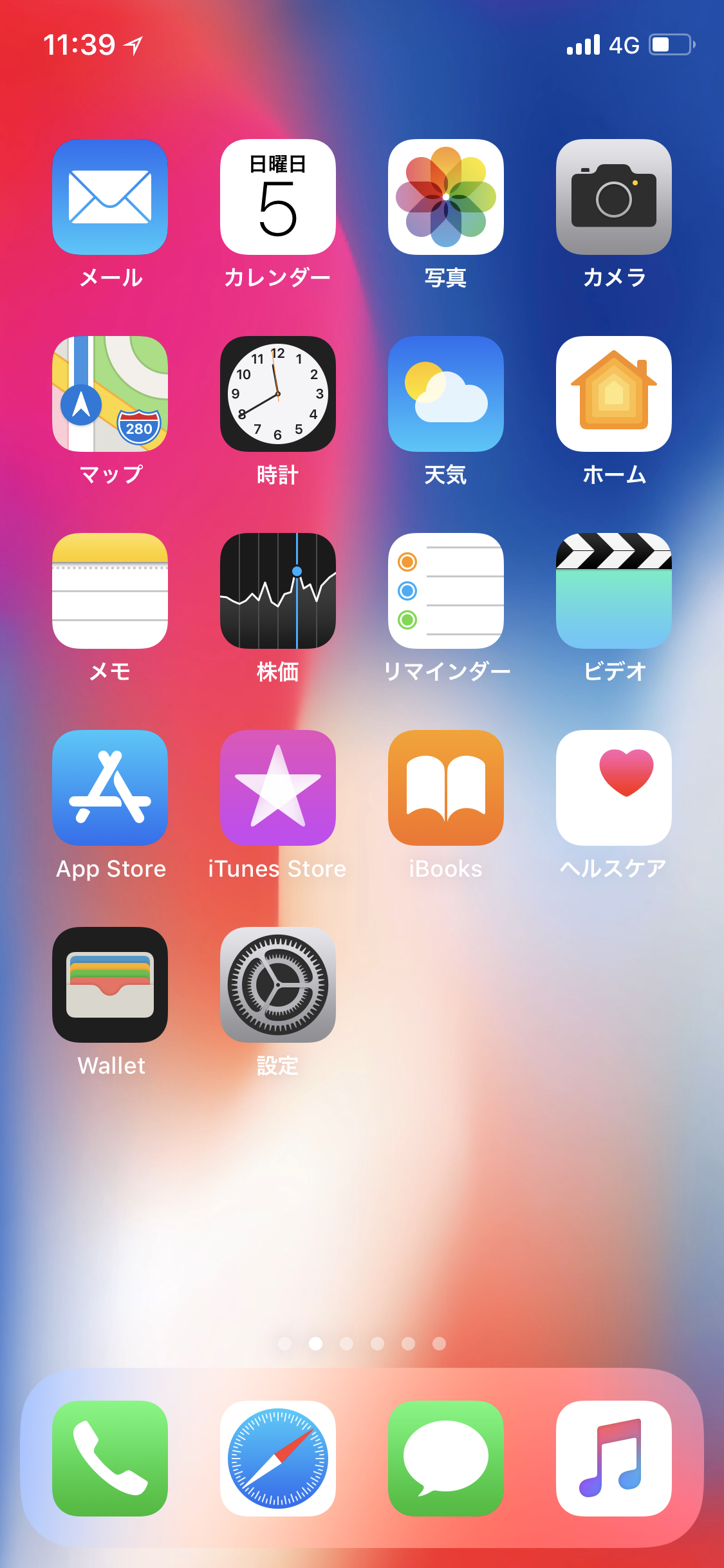
iPhone X NotchHTMLを使ってスタイルを作成すると角丸とノッチを再現することができます。

使い方
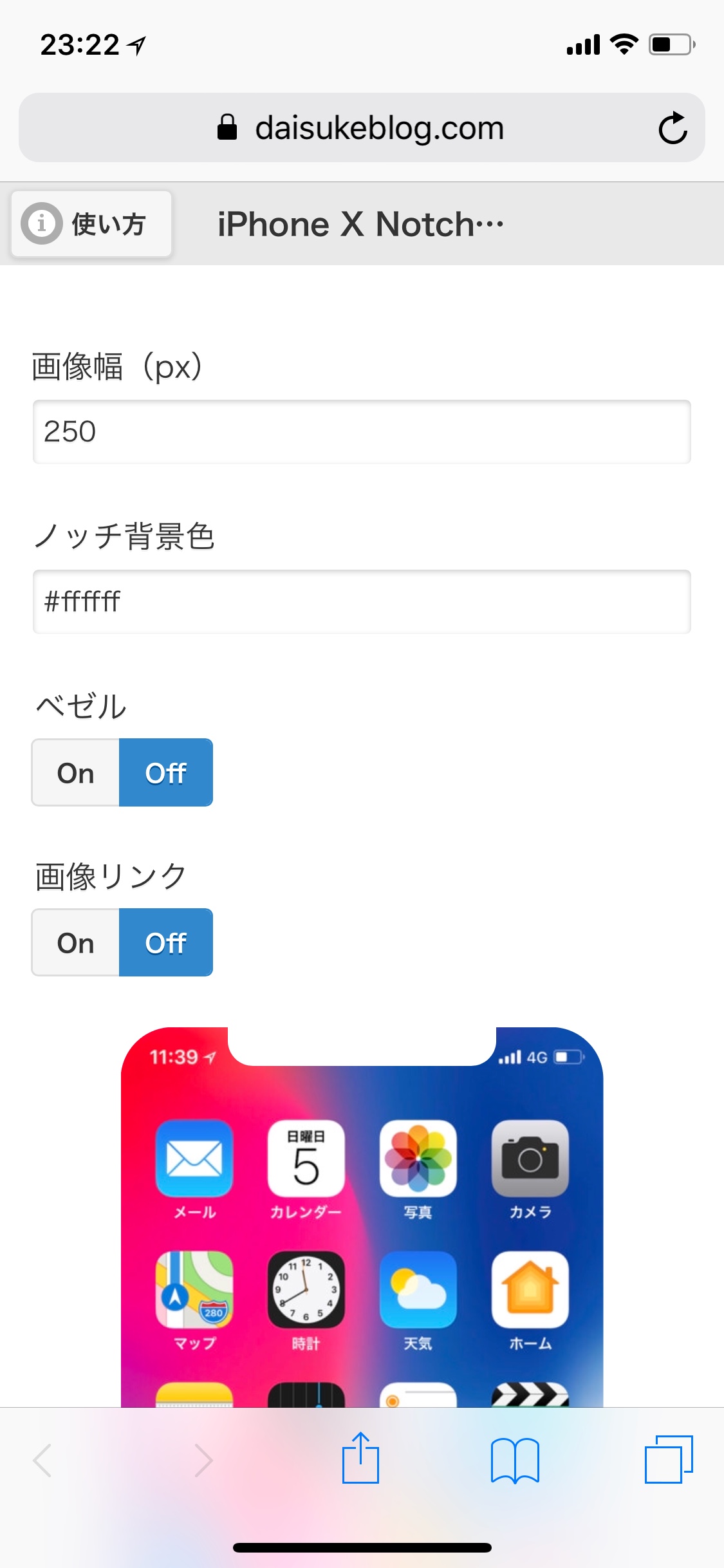
https://daisukeblog.com/notch/notch.php にアクセスし、プレビューしながら所定の項目を変更。生成されたコードをコピペするだけです。

| 画像幅 | 貼り付けるスクリーンショットの画像幅をピクセル(px)単位で指定します。 |
| ノッチ背景色 | サイトデザインに合わせてノッチ部分の背景色を指定します。 |
| ベゼル | Onにするとベゼルを再現します(デフォルトはOffです)。Onにした場合、ベゼルはブラックのみで「ノッチ背景色」に優先します。 |
| 画像リンク | imgタグのsrc要素で指定する画像にリンクを付ける場合はOnにします。imgタグをaタグで囲んだコードを生成します。 |
ノッチのデザイン
角丸やノッチの大きさはここを参考にしてます。
免責
HTMLのスタイルを使用して擬似的にコーナーとノッチを再現しているに過ぎませんので、貼り付けるブログのスタイル設定によってはレイアウトが崩れる可能性があります。
今後のバージョンアップ予定
スクリーン方向がランドスケープの場合も対応しようと思っていますが結構面倒なのでしないかも。