iPhoneやiPadにJavaScriptの開発実行環境を提供するMyScriptsを使っていろいろとスクリプトを自作していますが、ある悩みがありました。いくつかのスクリプトを選択的に実行したい場合に、バックグラウンド監視がひとつしか指定できない制約があるがどうすればよいのか、ということ。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
そんな時、@hitoriblog さんが MyScriptsスクリプトにユーザーインターフェースを持たせる方法 | ひとりぶろぐ
自分のスキルとして、Webデザイン、jQuery、CSSなど勉強が必要なことはたくさんありますが、はじめの一歩は踏み出せたかなと思っています。同じように考えている方の参考になればということでまとめてみました。
スクリプトを選択的に実行したい欲求
最近、ストレスに感じているのはちょっとアレな広告です。追尾型広告としてスクロールしても追いかけてくるので、広告ブロックできるiCab Mobileで閲覧するようにしていますが、TwitterクライアントやRSSリーダーのWebviewで閲覧すると広告ブロックができませんから、それらのアプリからもMyScriptsをかませてiCab Mobile等で開けるようにしています。
【ご参考】
var end = TEXT.length;
var start = TEXT.search(“://”); //httpsも対応できるように
var url = encodeURI(TEXT.substring(start,end)); //日本語をエンコード
//でprefixとしてブラウザのURLスキームを指定します。
iPhoneの画面に表示される「追尾型広告」を消す方法 – iPhoneとiMacと自分と…
iCab Mobile (Web Browser) 6.8.2
ユーティリティ, 仕事効率化
App Storeで詳細を見る
これもストレスなんですがFlash対応サイトが正しく表示できないので、Puffinというブラウザアプリを使っています。同様にURLスキームを変えてやります。
Puffin Web Browser 2.3.8
ユーティリティ, 仕事効率化
App Storeで詳細を見る
コピーしたURLからiCab MobileとPuffinをそれぞれのURLスキームを作って開くためのスクリプトを用意しているのですが、これを一つのスクリプトにしてどちらのブラウザかを選択できると便利なのにと思っていたことがキッカケです。
カスタムUIを作るとできること
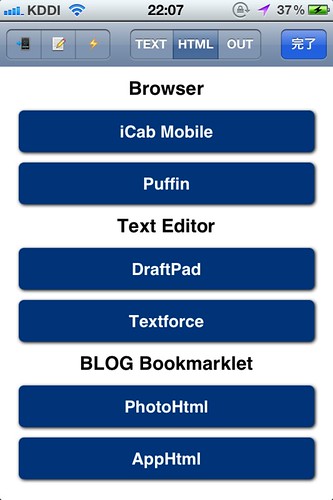
はじめの一歩は「これまで作成したスクリプトを選択的に実行すること」です。
たとえば、MyScriptsでつくったCustom UIスクリプトをバックグランド監視状態で起動しておき、TwitterクライアントからURLをコピーします。通知バーにMyScriptsが通知されるのですかさずタップします。


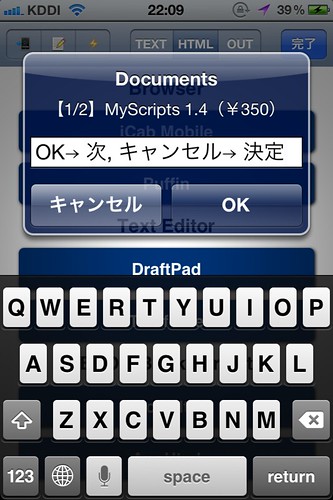
MyScriptsがフォアグラウンドに出てきて、左図のようにメニューを表示させます。ここでiCab Mobileをタップすると、コピーしたURLをiCab Mobile用のURLスキームに作り直して実行します。Puffinを選ぶことも可能になります(もちろんURLスキームが提供されているブラウザならなんでも)。


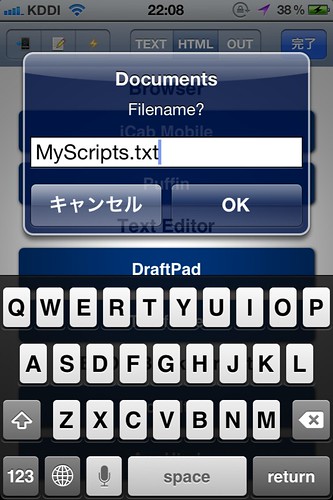
今度はカスタムUIからエディタで開いてみます。たとえば、ツイート内容を選択してコピーして、通知バーからカスタムUIを呼び出し、Textforceをタップしてみます。

MyScriptsに保存してあるClip2Textforceを実行(myscripts://run〜)させることができます。ファイル名を指定してOKすると、クリップボードの内容がTextforceに渡されて編集状態になります。


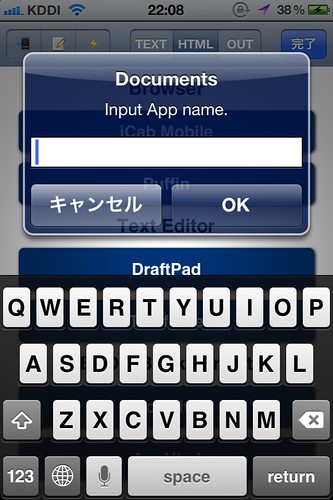
今度は、既存のBookmarkletを登録してみた例です。@hiro45jp さんのブロガー必須アイテムをまんま実行できます。AppHtmlを実行して”MyScripts”を入力してみたところです。


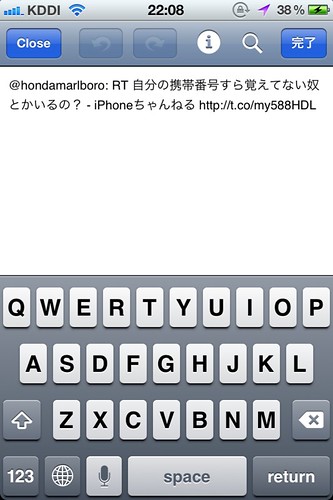
いつものようにTextforceに渡され(/blog.htmlで保存)、Quick Lookでプレビューされます。

また、Open in…ボタンがあるのでタップすれば、Open inに対応したアプリがリストされます(上限9個なので自由度は低い)。

カスタムUIのデザインや今後とMyScriptsへの畏怖の念
わたし自身、Webデザインの知識が乏しいので、まず、@hitoriblog さんが作成された TrendsBotSearch というスクリプトのデザインを流用させていただきました。
これだけでも十分な気がしますが、やはり欲がでてきます。jQuery MobileやCSS、フォームなどを使ってもっと見栄え良く、機能的にしたいなぁと考えています。メニューを折りたたんだり展開したり、フォームやテキストエリアで加工編集したり。
自由度が高い分、標準パッケージ化が難しいのかなと思いながら誰か作ってー、と早速、他力本願です・・・
しっかし、このアプリの奥深さときたら。Androidの専売特許的なカスタムUIですが、MyScriptsを使えば結構なものが出来るんじゃないかと早くも妄想が広がっております。
また、見栄えもそうですが、スクリプトを実行できるという点で単なるランチャーには留まらないわけで、さらにシーン別に複数のUIを用意しおけばカンタンに切り替えることもできます。その切替にはやはりTouch Icon Creatorでホーム画面からワンタップで実行できるようにしておくのがいいでしょうね。
まだまだ遠いですが夢はどんどん広がっていきます。
 Touch Icon Creator 3.5
Touch Icon Creator 3.5
ユーティリティ, 仕事効率化
App Storeで詳細を見る
