MyScriptsを使います。天気やカレンダー、時計等のウィジット自体はMac、Windows、Androidでは目新しくはありませんが、ホーム画面にアイコンしか配置できないiPhoneでは話は別です。MyScripts内に限定されますが簡単にできますのでご紹介します。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
ウィジットとは
ホーム画面上で特定の機能を実行するアプリケーションのことで、スマートフォンではAndroidやWindows Phoneでは提供されています。たとえば、天気やカレンダー、時計、画像ビュアー、音楽プレーヤーなどが代表的です。iPhoneのようにアプリを開かずにホーム画面上で情報を閲覧したり、操作することが可能です。
サンプル画面1
AndroidユーザにはおなじみのHTCの天気・時計が一体となったウィジット。設定したローケーションの天気をアニメーション付きで表示してくれます。スクリーン下部にSafariやメールのボタンを配置してみました。URLスキームを使えるアプリであれば起動可能です。

こちらはHTCウィジットにカレンダーウィジットを配置してみました。

アニメーションが分かりやすいように動画にしてみました(1分28秒)。
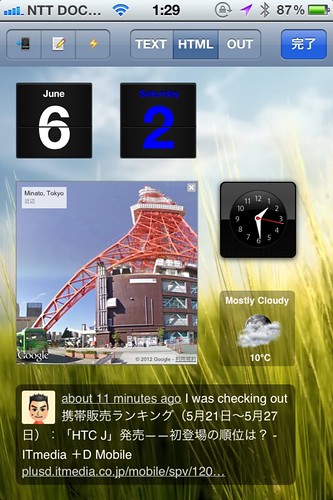
サンプル画面2
複数のウィジットを配置可能です。カレンダーは月と日を表示し、土曜日はブルー、日曜日はレッドで表示。時計ウィジットはアナログ時計で秒針も動きます。天気ウィジットは控えめに。
Googleマップはマップアプリと同様にピンチイン・アウト、航空写真へ切替、ストリートビューも利用できます。Twitterタイムラインを表示するウィジットをタップすれば内蔵ブラウザを利用できます。


こちらも動画にしてみました。
MyScripts上でウィジットを作るのは簡単
冒頭でも触れましたが、サンプルで紹介したウィジットは目新しいものではなく、ホームページ上でよく目にするものばかりです。思い出してください、MyScriptsはJavaScriptだけではなく、HTML、CSSを使えるということを。そうです。素材はあらゆるところに転がっているのです。
サンプルのような素材は探すといろいろ出てきます。それをMyScripts環境で作り上げるだけなのです。
MyScriptsでユーザインターフェースを作るためのキホンの「キ」
@hitoriblog さんが MyScriptsスクリプトにユーザーインターフェースを持たせる方法 | ひとりぶろぐ
とりあえず「MyScriptsをプレビュー付きのhtmlエディタとして使う」までの準備は必要です。Quick Previewはできるようにしておきましょう。
外部ファイルはどこに保存しておけばいいのか
MyScriptsアプリではスクリプトしか書けませんので画像やCSS等の外部ファイルを扱うためにはMacやPCの母艦が必要になります。方法は2つ。母艦側からiTunes経由でファイル転送するか、ファイルエクスプローラーを使って転送します。iTunes経由だとフォルダを転送するのに一手間かかるので、i-FunBox、DiskAid、iExplorerなどを使った方が簡単です。

ファイルエクスプローラーを使ってiPhoneのMyScriptsアプリを選択すると、iTunesのファイル共有から見えたファイルと同じものが見えているはずです。ここがMyScriptsのホームディレクトリになります。フォルダも認識しますのでファイル整理の観点からはフォルダ管理されたほうがいいと思います。
【おすすめのファイルエクスプローラー】
i-FunBox | File Manager, Browser, Explorer, Transfer Tool for iPhone, iPad & iPod
DiskAid the iPhone, iPad & iPod Transfer Tool for PC & Mac
iExplorer – Formerly iPhone Explorer, is an iPhone browser for Mac and PC
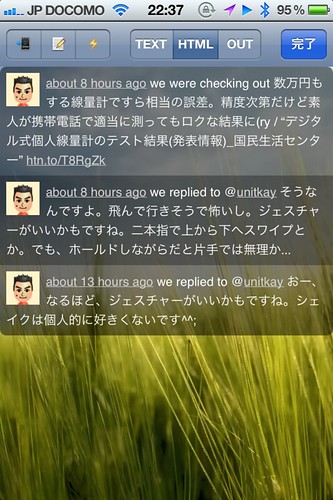
Twitterウィジットを作ってみる
早速、Twitterウィジットを作ってみましょう。といっても、必要なものは全て Tweet! Put Twitter on your site with this simple, unobtrusive jQuery widget

母艦側でZIPファイルをダウンロード・解凍し、”jquery.tweet.css”、”jquery.tweet.js”をiTunesかファイルエクスプローラーを使ってiPhoneのMyScriptsへ転送します。
あとは上記サイトに書いてあるとおり。MyScriptsスクリプトに<head>、<body>内にUSAGE以下の内容をコピペし、表示させたいユーザの”Username”を修正します。表示するツイート数、リロード間隔(秒)、リスト表示など機能が豊富です。
カレンダーウィジットを作ってみる
月間カレンダーを作ってみましょう。このサンプルは画像は使っていません。土日の色づけや、今日現在の日付にマーカーを付けたり、シャドーを付けることができます。

これは、こちらのサイト ビギナーズラック 「iOS5」の棚 ウィジットを作る
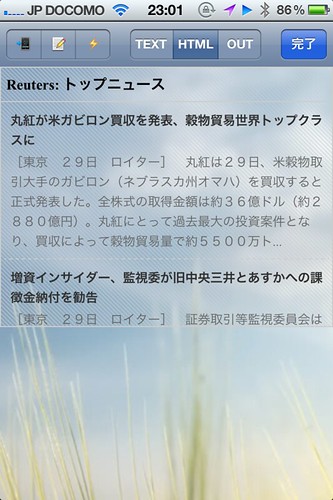
RSSニュースウィジットを作ってみる
Googleリーダー連携や細かなカスタマイズは出来ませんが、簡単なニュースフィードのウィジットならコチラで十分です。

コチラのサイト Free Feed Widget for displaying valid rss & xml feeds, as used on Surfing Waves
GoogleマップAPIを使う
Googleマップが簡単に使えます。ヌルヌル具合は純正マップアプリにもひけをとらないかも。iPhoneのGPSを有効にして現在地を検出することもできます。ここで紹介されているhtmlサンプルは、 <!DOCTYPE html>、<html>から</html>まで全て書いてくださってますのでそのままMyScriptsに貼り付けるだけです。
Geekなぺーじ:Google Maps JavaScript APIプログラミング
htmlコードの勉強が必要
上記のサンプル素材はGoogle等で調べるとすぐに出てくるものばかりですが、これをMyScriptsに移すだけでも結構大変でした。素人同然なので当然なのですが・・・ただ、カスタマイズしたい部分を調べてシャドーを付けたり、角を丸めたり、関数を使ったり等など、とても苦労しましたが知らない世界が広がってとても楽しい作業でした。
MyScriptsを利用してカスタムUIを作るはじめの一歩 | 代助のブログ
留意点など
アンテナやキャリアロゴが表示されるステータスバーやMyScriptsアプリのメニューバーは(現行バージョンでは)消えません。従って、background-imageで背景画像を使う場合、height:960px、width:640pxにすると縦がちょっと余ってスクロールしてしまいます。なお、iPhoneの壁紙を使う場合には、メタ情報でcontent=”width=device-width, minimum-scale=0.5″を設定することをお勧めします。
それから、内蔵ブラウザを使うと「戻る」ことができませんので、メニューバーから「完了」ボタンをタップしてhtmlビューを終了してください。
おそらくですが、スタイルシートを別ファイルにして読み込ませるようにする場合、.cssファイルの変更を適用するには、MyScriptsを完全に終了してから起動し直す必要があります。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
ちょっと耳ヨリ情報
JailBreakするとMyScriptsを使わなくてもホーム画面に配置できるようになります。JBerの方でテーマをいじる方はMyScriptsをビュアー機能付きエディタとして利用することができます。
(JailBreakはAppleのセキュアな環境を無効化する行為であり保証対象外となります)




