Twitterライクな操作感やデザインが人気のメールアプリのSparrowですが、以前はクラッシュしていたURLスキームがきちんと利用できるようになっていました。mailtoと同様に宛先、CC、BCC、件名、本文のパラメータが使えますのでMyScriptsと組み合わせると便利な使い方ができそうです。

SparrowのURLスキーム
 Sparrow 1.3.4
Sparrow 1.3.4
ユーティリティ, 仕事効率化
App Storeで詳細を見る
いくつか種類がありますが機能は2つ。
まず、Sparrowを起動するURLスキームです。
x-sparrow://
fb124059057672479://
そして、Sparrowで新規メッセージを作成画面を開くURLスキームです。こちらはリリース直後は使用するとクラッシュしてしまい利用できませんでしたが、いつの間にか有効になっていました。
sparrow:
“sparrow:”のURLスキームはmailto:と同じパラメータが利用できます。パラメーターは以下の通りです。
cc= ccを追加。複数ある場合はカンマ(,)で区切ります。
bcc= bccを追加。同上。
subject= 件名。エンコード必要。
body=本文。エンコード必要。\nで改行可能。
最初の宛先以外は&で繋ぎます。
SparrowのURLスキームを使ったサンプル
サンプルをいくつか。
hoge@hoge.comさん宛に新規作成
sparrow:hoge@hoge.com
hoge@hoge.com、hage@hoge.comさん宛に新規作成
sparrow:hoge@hoge.com,hage@hoge.com
hoge@hoge.comさん宛、CCにhige@hoge.comさんを入れて新規作成
sparrow:hoge@hoge.com?cc=hige@hoge.com
hoge@hoge.comさん宛、CCにhige@hoge.comさんを、BCCにhage@hoge.comさんを入れて新規作成
sparrow:hoge@hoge.com?cc=hige@hoge.com&bcc=hage@hoge.com
hoge@hoge.comさん宛に件名を「お知らせ」とし本文に時候の挨拶なぞ入れて新規作成 ※日本語はエンコードが必要ですが便宜上そのまま表記します。
sparrow:hoge@hoge.com?subject=おしらせ&body=拝啓 時下ご清栄のこととお慶び申し上げます。\n\n何卒よろしくお願い申し上げます。
取引先への挨拶やYahoo!オークションなどのテンプレート、EvernoteやRemeber The Milk、Toodledo等の新規データ追加をメールサポートしているサービス用に作っておくと重宝しそうです。
MyScriptsとTouch Icon Creatorで新規作成テンプレート
上記のURLスキームを使ってよく使う宛先やタイトルなどをテンプレートとしてMyScriptsのスクリプトとして登録しておき、ホーム画面から呼び出すアイコンをTouch Icon Creatorを利用して作ってみます。
MyScriptsとTouch Icon Creatorのインストールが必要です。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
 Touch Icon Creator 3.5
Touch Icon Creator 3.5
ユーティリティ, 仕事効率化
App Storeで詳細を見る
MyScripts用スクリプト『Sparrow Template』の登録はこちらをタップすると、MyScriptsが開きますのでそのまま保存します。必要に応じて以下修正します。
addrto = “hoge@hoge.com”; //宛先
addrcc= “”; //CC
addrbcc= “”; //BCCvar subject =”件名です”; //件名。ブランクでもOKです。
var body =”本文です\n”; //本文。ブランクでもOKです。“sparrow:”+ addrto +”?cc=”+addrcc+”&bcc=” + addrbcc + “&subject=”+encodeURIComponent(subject)+”&body=”+encodeURIComponent(body);
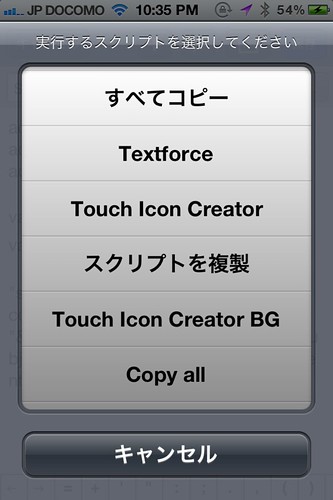
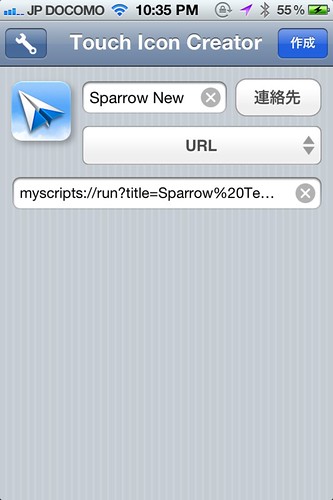
メニューボタン  から”スクリプトを実行…”を選択し、”Touch Icon Creator”をタップします。タイトルを適当に編集し、お気に入りのアイコンを選択すると完成です。
から”スクリプトを実行…”を選択し、”Touch Icon Creator”をタップします。タイトルを適当に編集し、お気に入りのアイコンを選択すると完成です。


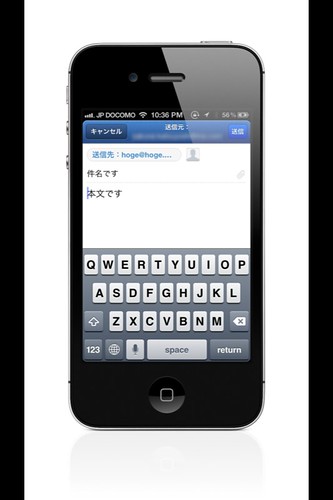
ホーム画面に追加したアイコンをタップすると宛先等があらかじめセットした内容で新規メール作成画面が起動します。よく使うテンプレートを作っておくと便利です。

Sparrowのデザインアイコンを使用してホーム画面を彩る
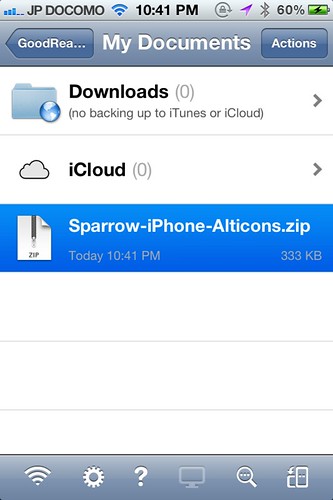
Touch Icon Creatorで指定するアイコンをiPhoneに取り込む方法です。母艦経由でも可能ですが、iPhoneだけでも済ませる方法をご紹介します。その前にGoodReader for iPhoneのインストールが必要です。Unzipまで可能なこのアプリはやはり化け物です・・・
GoodReader for iPhone 3.19.3
仕事効率化, ユーティリティ
App Storeで詳細を見る
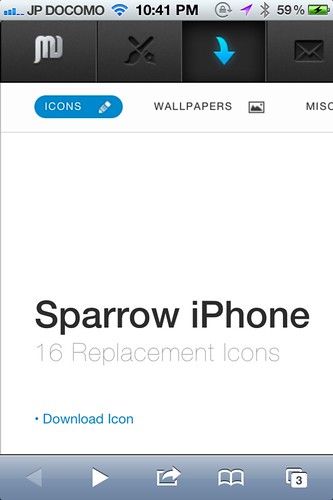
iPhoneのSafari等のブラウザから以下のサイトにアクセスします。16個の美しいSparrowアイコンがあります。
Jean-Marc Denis – Product Designer
Download Iconをタップします。「”GoodReader”で開く」が出ていない場合は「次の方法で開く…」の中からGoodReaderを探してください(Open Inには9個の上限があります)。


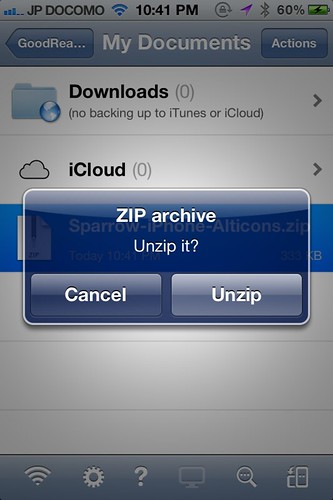
GoodReaderのDocumentフォルダに保存されますので、このまま解凍します。


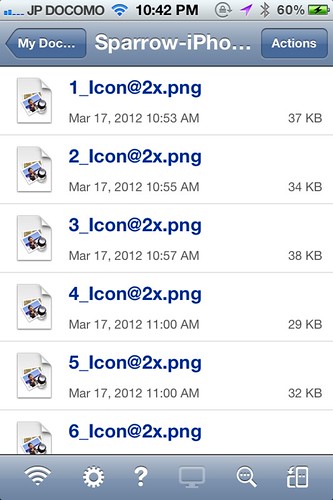
解凍されたアイコン画像を開き、下部メニューのカメラアイコンをタップするとカメラロール(写真アプリ)に保存できます。これでTouch Icon Creatorから指定できるようになります。


Sparrowでメール受信にプッシュ通知を使う方法
Sparrowの泣き所。リアルタイムに受信を知らせるプッシュ通知が非対応です。以前まとめたエントリをご参考にどうぞ。BoxcarはTwitterでは不安定なアプリと思われがちですが、実は、メールの通知にも対応しており、ほとんど遅延もなく通知してくれます。
iPhoneメールアプリ『Sparrow for iPhone』をプッシュ通知から起動する方法(Boxcar編)
Boxcarのプライバシーポリシーやサードパーティが不安だという方はサーバーインストール型のIMProwlというRubyスクリプトを使った方法もあります。

