今日、 @flavour47 さんが通知センターから検索ハブに登録したAppHtmlブックマークレットを起動する方法を紹介されていました。
検索ハブ 3.3
辞書/辞典/その他, 教育
App Storeで詳細を見る
これは便利と思い、検索ハブにAppHtmlやPhotoHtmlをブックマークレットを登録しようと思ったのですが、ことのほか面倒なことに気が付きました。ということで、ブックマークレットを検索ハブにカンタンに登録するためのMyScripts用スクリプトを作ってみました。
これは捗る!検索ハブを使ってAppHtmlを通知センターから起動する方法 | Yu_notes.
その元になる記事。ブックマークレットを実行するだけならMyShortcutsに直接登録することも出来るわけですが、検索ハブのWebviewを使いながら他のブックマークレットのハブとしてDraftPadやTextforceなどのエディタへ流し込むという一連のフローを考えた場合には、なるほど検索ハブが最適だと得心しました。すばらしい発想だと思います。
検索ハブがJavaScriptに対応!各種ブックマークレットを登録したらブログ執筆が恐ろしく捗るようになった。 | Yu_notes.
MyScritpts用スクリプトを保存する
MyScripts用スクリプト『検索ハブ登録』はこちらから登録します。iPhoneで開いてタップするとMyScriptsが起動してスクリプトが貼り付くのでそのまま保存します。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
既存のブックマークレットを検索ハブに登録する
iPhoneのSafariに登録しているブックマークレットを呼び出し、全選択してコピーします。

MyScriptsを開いて先ほど保存した「検索ハブ登録」を実行します。

検索ハブに登録するカスタムエンジンの名称を入力します。後からでも変更可能です。

検索ハブが起動してカスタムエンジンのNoを選択します。

これで登録完了です。

コードは以下の通りシンプルです。
var runurl=TEXT;
var title = prompt(“SearchHub Custome Engine?”,”AppHtml”);
“searchhub://add?name=”+encodeURIComponent(title) + “&url=”+encodeURIComponent(runurl);
せっかくなのでMyShortcutsへ登録するMyScripts用スクリプトも
MyShortcutsに登録するためのMyScripts用スクリプト『MyShortcuts登録』はこちら登録します。
MyShortcuts+Viewer 1.6
ユーティリティ, 仕事効率化
App Storeで詳細を見る
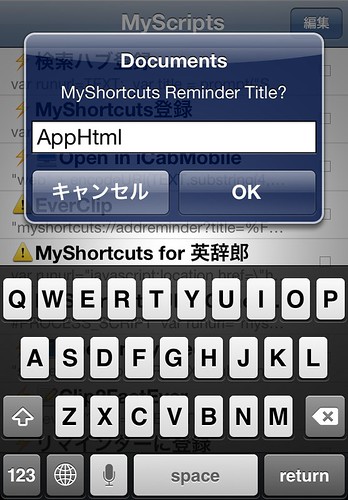
同じようにブックマークレットをコピーしてからMyScriptsから「MyShortcuts登録」を実行します。リマインダー名を入力します。

登録画面になりますのでこのまま保存します。

コードは以下の通りです。
var runurl=TEXT;
var title = prompt(“MyShortcuts Reminder Title?”,”AppHtml”);
“myshortcuts://addreminder?title=”+encodeURIComponent(title)+”&url=”+encodeURIComponent(runurl)+”&time=0&repeat=once”;
MyScripts側でコピーしたブックマークレットを検索ハブやMyShortcuts側に準備されている新規登録のURLスキームに整形しているに過ぎませんが、iPhoneのMobileSafariにおけるブックマーク編集操作の煩わしさから解放されとても便利です。

