4月24日、いよいよApple Watchがリリースされました。直前からApple Watch向けのアプリが続々リリースされています。今後はレビュー記事も増えることでしょう。AppHtmlブックマークレットをApple Watch用テンプレートにカスタマイズする方法をご紹介します。
Apple Watchアプリ内にApple Watchアプリ用のApp Storeがありますが、通常のリンクではApp Storeアプリが開いてしまいますので、直接、Apple Watch App Storeを開くダイレクトリンクを作成する方法です。
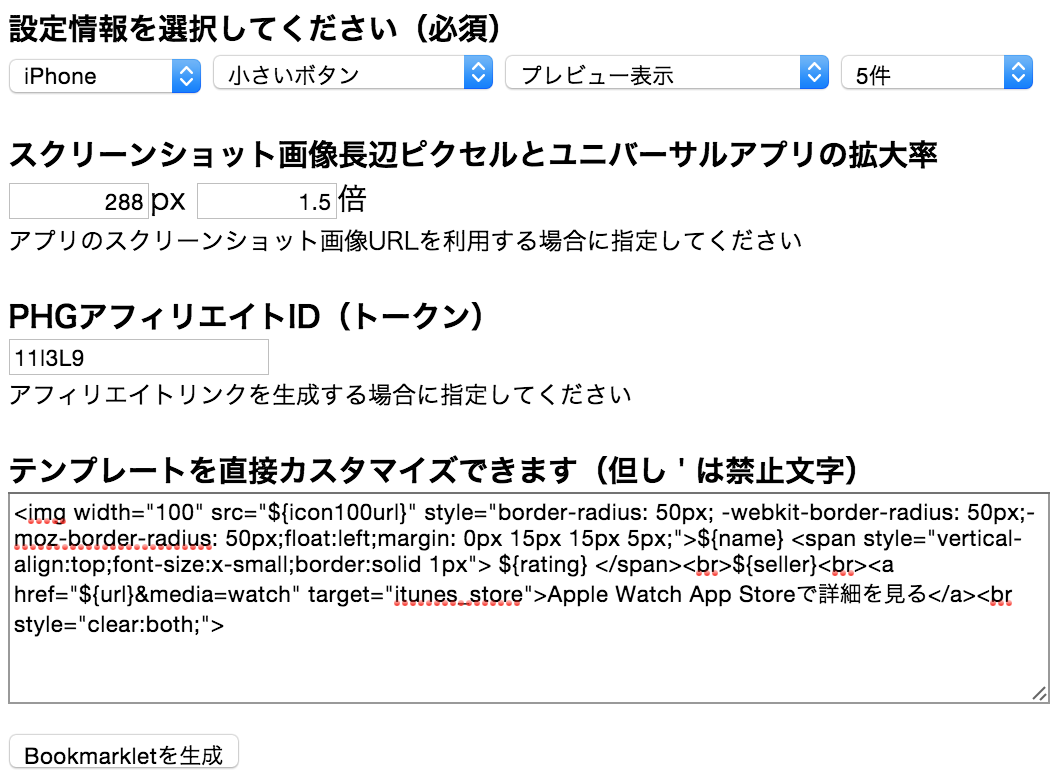
設定情報を入力します。検索対象は「iPhone」にします。書式テンプレートは適当に。出力先はご希望のアプリ等を選択し、検索件数はお好みで調整します。必要に応じてPHGアフィリエイトIDを入力します。
書式テンプレートには以下のコードをコピペします。
|
1 |
<img height="100" src="${icon100url}" style="border-radius: 50px; -webkit-border-radius: 50px;-moz-border-radius: 50px;float:left;margin: 0px 15px 15px 5px;">${name} <span style="vertical-align:top;font-size:x-small;border:solid 1px"> {rating} </span><br>${seller}<br><a href="${url}&media=watch" target="itunes_store">Apple Watch App Storeで詳細を見る</a><br style="clear:both;"> |
あとは「Bookmarkletを生成」してお気に入りに登録。必要に応じてブックマーク名を「Apple Watch AppHtml」などに変更します。
ポイントは${url}のあとに“media=watch”のパラメーターを追加することです。雰囲気を出すためにアプリアイコン画像はborder-radiusを使って円形にしてみました。スタイルシートに登録しておくとよいと思います。
Twitter公式アプリ、Evernoteアプリのサンプルです。
 Twitter 4+
Twitter 4+
Twitter, Inc.
Apple Watch App Storeで詳細を見る
 Evernote 4+
Evernote 4+
Evernote
Apple Watch App Storeで詳細を見る
なお、Apple Watchに対応していないアプリを作成した場合もApple Watchアプリ内のApp Storeで開いてしまいますが、App Storeアプリと同じように利用可能です。