検索結果が正しく拾えていなかったので修正しました。ついでに自分のフォーマットを反映させる方法も少し紹介します。
Android Link MakerはGoogle Playストアのアプリをブログなどで紹介するときにリンク先とともに開発元や価格情報などを効率よくHTMLコードを出力するWebツールです。
こちらのAndroid Link Makerにアクセスして、キーワードを入力して検索します。
さらに目当てのアプリをタップするとHTMLコードを表示しますのでコピーしてエディタなどに貼り付けます。
使い方の詳細は過去の投稿を参照してください。
このツールはデフォルトのテンプレートを4つ用意していますが、オリジナルのテンプレートを作ることも可能です。その方法をご紹介します。
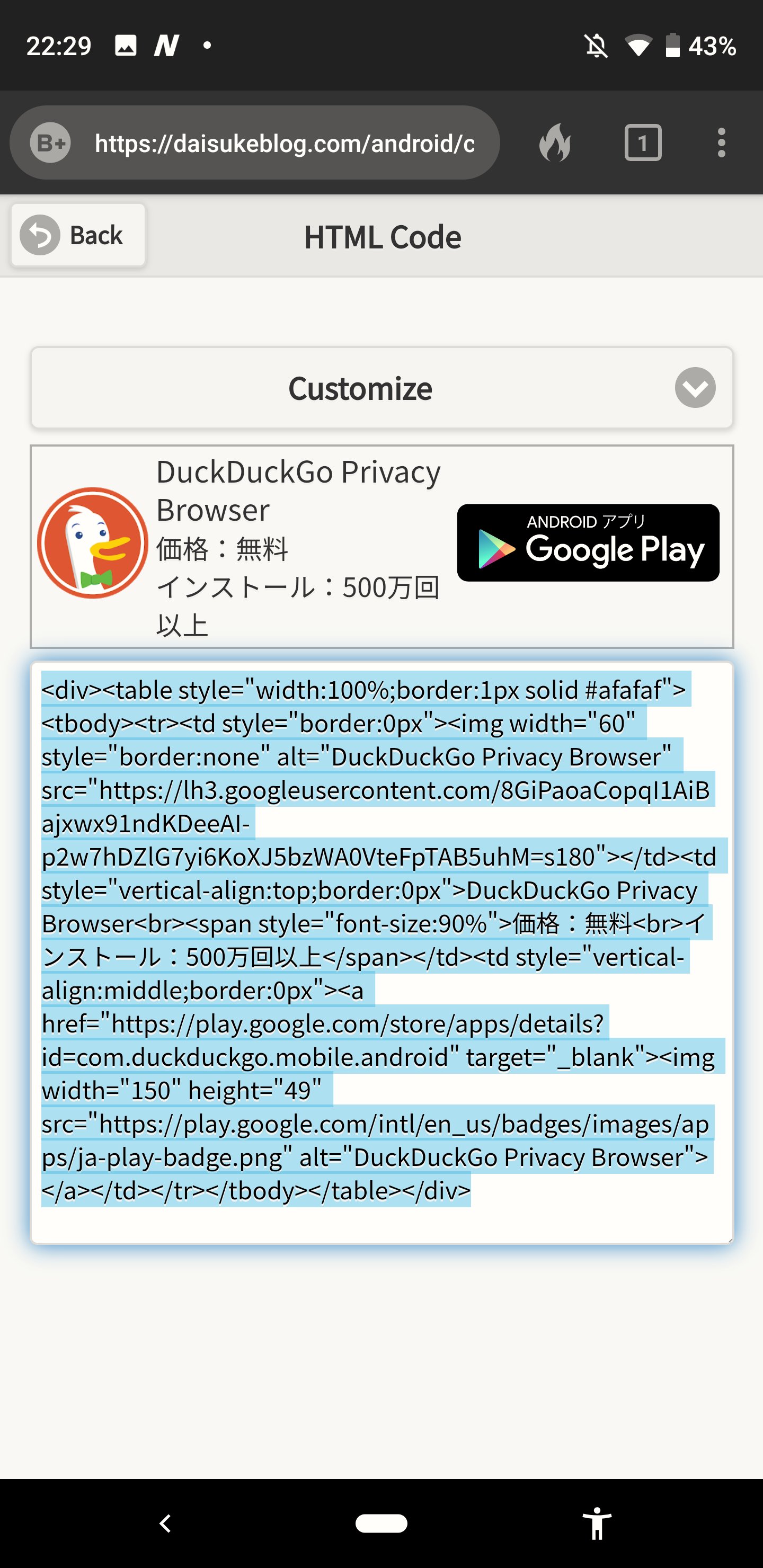
こちらが私がカスタマイズしたサンプルのテンプレートです。アプリのアイコンとアプリ名、価格、インストール数、Playストアのアイコンを表示、そして囲み線を追加します。
基本的なHTMLコードの解説は省略しますが、このツールは以下の予約語を受け付けるようにできています。Android Link Maker>Supportからも表示できます。
| 予約語 | 内容 |
|---|---|
| %appName% | アプリ名 |
| %appUrl% | アプリのURL |
| %devName% | 開発元 |
| %devUrl% | 開発元URL |
| %appPrice% | 価格(アプリ内購入なども表示) |
| %iconUrl% | アイコン画像URL |
| %rating% | 評価(星の数) |
| %reviewNum% | レビュー数 |
| %dl% | インストール数 |
| %today% | 本ツールの動作日 |
上記のサンプルは予約語を使ってHTMLで以下のようなコードを書いています。
|
1 |
<div><table style="width:100%;border:1px solid #afafaf"><tbody><tr><td style="border:0px"><img width="60" style="border:none" alt="%appName%" src="%iconUrl%"></td><td style="vertical-align:top;border:0px">%appName%<br><span style="font-size:90%">価格:%appPrice%<br>インストール:%dl%</span></td><td style="vertical-align:middle;border:0px"><a href="%appUrl%" target="_blank"><img width="150" height="49" src="https://play.google.com/intl/en_us/badges/images/apps/ja-play-badge.png" alt="%appName%"></a></td></tr></tbody></table></div> |
次にこのHTMLコードをエンコードします。例えば以下のサイトに貼り付けて変換します。
変換したエンコード済みのコードを以下のようにAndroid Link MakerのURLに続けてブラウザのアドレスバーに入力します。
https://daisukeblog.com/android/linkmaker.php?fmt=エンコードしたコード
取り込みが成功すると以下のようにインポートが成功したというメッセージが表示されます。
このまま通常通り検索すると以下のとおりカスタマイズしたテンプレートが優先的に表示されます。
テンプレートはプルダウンからデフォルトの4つにも切り替えが可能ですし、戻すこともできます。
しかし、毎回これは面倒。自分が気に入ったテンプレートはブックマークへ登録することをお勧めします。