検索ハブがバージョンアップしてまた便利になりました。ウェブサイトを内蔵ブラウザで直接開くURLスキーム、クリップボードの内容を指定のカスタム検索エンジンで検索するURLスキームが追加されています。
検索ハブ 3.3
辞書/辞典/その他, 教育
App Storeで詳細を見る
ウェブサイトを内蔵ブラウザで直接開くためのURLスキーム
searchhubhttp://
searchhubttps://クリップボードの内容を指定のカスタムエンジンで検索
searchhub://clipboard?eid=checked (検索エンジンの右端のチェックボックス)
searchhub://clipboard?eid=xxx (xxxは履歴画面で履歴を長押し→URLで表示されるeid)
検索ハブの内蔵ブラウザで開くことの意義
検索ハブはカスタムエンジンにJavascriptを登録できますので、ブロガー必須のBookmarkletを使うことができます。検索ハブにBookmarkletを登録するとブログ書くのがいかに便利かというのはコチラのサイトで詳しく紹介されています。
検索ハブがJavaScriptに対応!各種ブックマークレットを登録したらブログ執筆が恐ろしく捗るようになった。 | Yu_notes.
内蔵ブラウザで直接開くことができるURLスキームを使うとさらに便利になります。
内蔵ブラウザで直接開くために
searchhubttp(s)://というURLスキームに該当ページURLアドレスを付けなければなりませんのでちょっと工夫が必要です。ここでMyScriptsです。
MyScripts 2.5
仕事効率化, ユーティリティ
App Storeで詳細を見る
MyScriptsに以下のように書き、雷マークで保存します。これは”searchhubhttp”の後ろにクリップボードにコピーした文字列の5文字目以降を結合して実行するという意味です。コピーした内容がURLであれば4文字目までを削除しますので、”http”の代わりに”searchhubhttp”が先頭につきます。コピーしたURLがSSL通信指定の”https”であっても、4文字目までの削除なら”s”までは残りますので”searchhubttps”で渡すことができます。

さらに、通知センターからこのスクリプトを実行するためにMyShortcuts+Viewerのリマインダに登録しましょう。MyShortcuts+Viewer – 通知センター経由のランチャー機能をスマートに実現
MyShortcuts+Viewer 1.6
ユーティリティ, 仕事効率化
App Storeで詳細を見る
検索ハブにブックマークレットを登録する
検索ハブへAppHtml、PhotoHtml、ShareHtml等のブックマークレットを登録しましょう。便利なツールがあります。検索ハブ、MyShortcuts、DraftPad、Quickaに登録するためのURIを自動生成するMyScriptsの”iretoku”を使います。
MobileSafariのブックマークなどから検索ハブへ登録したいブックマークレットをコピーして、iretokuを実行します。URIにはクリップボードの内容が入力されていますので、あとはタイトルを入力してメニューの中から「検索ハブ」をタップします。


検索ハブが起動しますのでカスタムエンジンに登録します。これだけです。

実際に使ってみる
検索ハブの内蔵ブラウザで開いたサイトをブックマークレット『ShareHtml』でサムネイル付きのページ紹介HTMLコードをDraftPadへ渡してみます。
気になるサイトのURLをコピーします。たとえば、Twitterクライアントのツイートから「リンクをコピー」します。


通知センターに登録したMyShortcutsリマインダから「Open in 検索ハブ」を実行します。すると検索ハブの内蔵ブラウザで開きます。


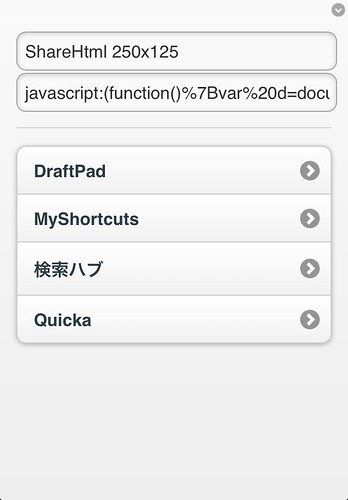
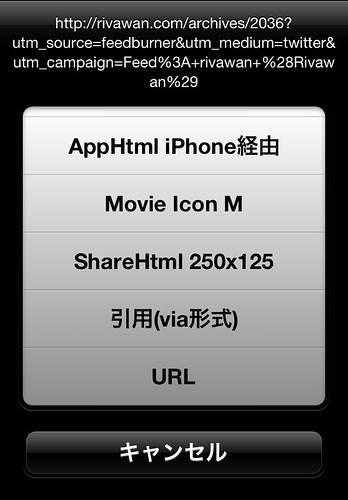
検索ハブのスゴいところはJavascriptが使えるところですが、さらに範囲選択(getSelection())も使えてしまうところ。ShareHtmlの範囲選択部分を抜粋するという機能を活かすことが出来ます(MobileSafariではできません)。範囲選択してブックマークを呼び出し”ShareHtml 250×125″を実行します。


あとはいつも通りコメントを入力してOKボタンをタップすると指定のアプリにHTMLコードが連携されます。ここではDraftPadを使ってPreviewアシストで表示しました。HeartRails Captureサービスがまだ画像を返して来ないので”Now Capturing”になった状態です。


いかがでしたでしょうか?バージョンアップした検索ハブを使って各種ブックマークレットのハブにした使い方がさらに広がると思います。是非お試しください。
参考エントリ
MyShortcuts+Viewerの使い方
MyShortcuts+Viewer – 通知センター経由のランチャー機能をスマートに実現
通知センターにショートカットを配置する『MyShortcuts+Viewer』の基本的な使い方


