Safariでブラウズ中のページをツイートしたい時に便利なのがBookmarklet。これを自分のTwitterクライアントにあわせてカンタンに作成できるのが @corneliuspapa さんの『TweetBookmarkletメーカー』です(URLスキームに対応していないアプリは残念ながらできません)。
TwitterのクライアントによってはSafariに「ブックマークレットを追加」するメニューが用意されていますが、開いているページのURLしかツイート出来なかったりするので自分のお気に入りのTwitterクライアントへ、ページタイトル、URLに加えてURL短縮サービスbit.ly、ヘッダー、フッターのカスタマイズが可能です。
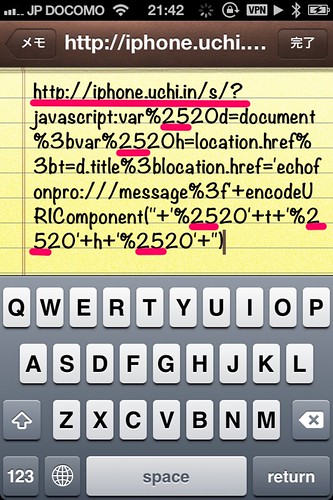
TweetBookmarkletメーカー(Ver.1.3)はiPhoneから作成する際に半角スペースのエンコードが正しくないようで一部修正が必要になるのでそれを含めてご紹介します。
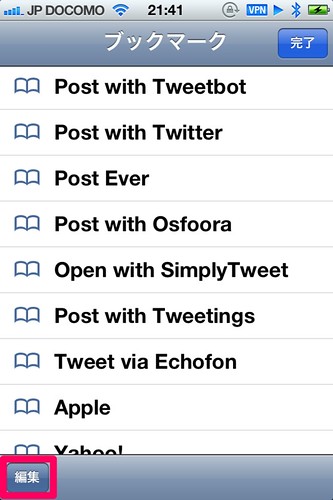
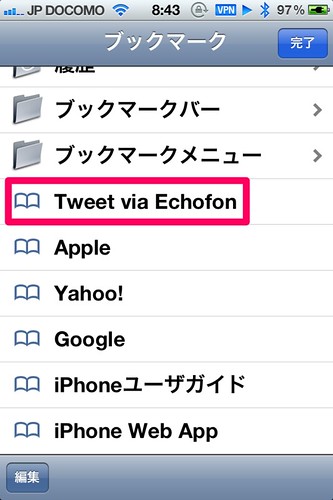
とりあえずBookmarkletを作成してブックマークに登録してみる
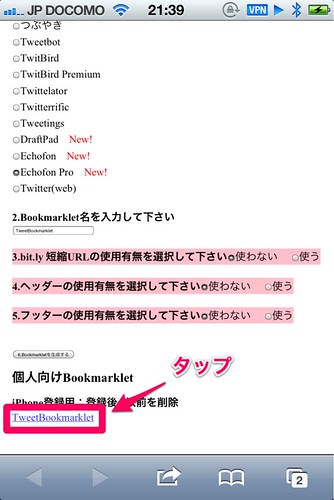
Echofonを例にiPhone上での作業手順を紹介しますが、iPadやPC上でも途中までは同じ手順で作成します。TweetBookmarkletメーカー

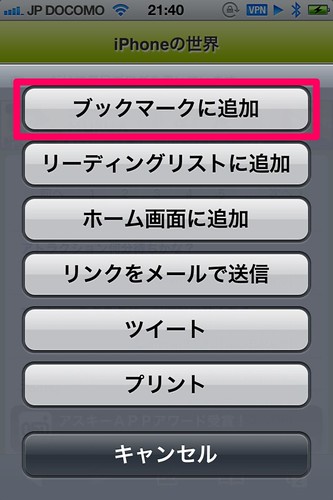
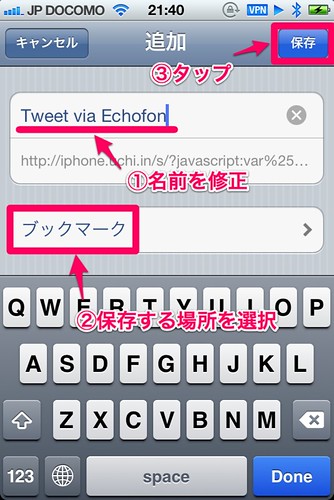
iPhoneで作業する場合「Bookmarklet名」はブックマーク登録する際に修正します(PCで作業する場合、登録時の挙動は使用するブラウザで異なります)。



これではまだBookmarlketは動作しませんので、この後に編集が必要になります。








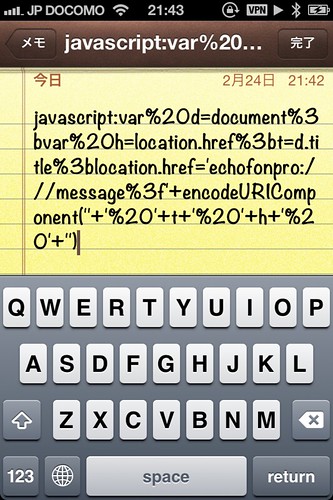
Tips:ヘッダーやフッターを使用しない場合は半角スペースを削除
上記の例ではヘッダーやフッターを使用しないBookmarkletを作りましたが、ツイート画面で確認すると先頭と末尾に半角スペースが入っていることが分かります。Bookmarkletを次のように前後の半角スペースの部分(「+’%20’+」)を削除します。
|
1 |
javascript:var%20d=document%3bvar%20h=location.href%3bt=d.title%3blocation.href='echofonpro:///message%3f'+encodeURIComponent(''+t+'%20'+h+'') |
TweetBookmarkletメーカーではヘッダー・フッターを使用しない場合にはスペースを削除してもらえると助かるのですが、次期バージョンアップに期待しましょう。
TweetBookmarkeltメーカーの進んだ使い方(その1):ヘッダーとフッターのテンプレート化
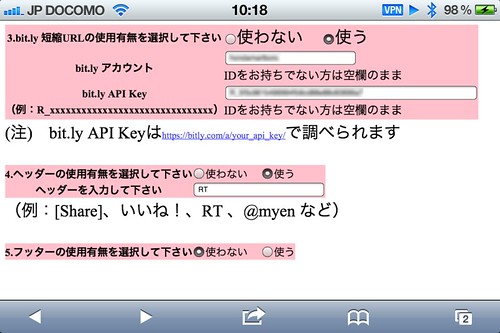
Bookmarkletを生成する際にツイート内容の前後に「RT」やハッシュタグを付けたりなど特定の文字列を挿入することが可能です。
ここでまた問題があります。iPhoneで作業すると”#”がうまくエンコードされずにBookmarkletのスクリプトが途切れてしまいます。iPhoneで作業する際にはヘッダーとフッターには”#”を含めずに生成し、上記の通り”%2520″を”%20″に修正する必要があります。ちなみに、iPadやPC側で作成すると問題ありません。
iPhoneで作業する場合は、ヘッダーとフッターを使わない状態でBookmarkletを生成して、自分で編集した方がラクかもしれません。以下のBookmarkletの”RT”、”#AppleJP”部分を置き換えていただくといいかもしれません。
|
1 |
javascript:var%20d=document;var%20h=location.href;t=d.title;location.href='echofonpro:///message?'+encodeURIComponent('RT'+'%20'+t+'%20'+h+'%20'+'#AppleJP') |
TweetBookmarkeltメーカーの進んだ使い方(その2):bit.ly短縮サービスを使う
bit.lyの自アカウントでURL短縮が可能です。ユーザ名とAPIキーを入力するだけで、必要なスクリプトがBookmarkletに埋め込まれます。iPhoneで生成した場合に半角スペース”%2520″を”%20″に修正する作業は上記同様です。


利用できるのはURLスキームに対応しているTwitterクライアント
残念ながらお気に入りのTwitterクライアントにPost系のURLスキームが実装されないと使えないので、比較的人気が高いTweetlogixやTweetList(URLスキームはあるがPost系がない)、SOICHA/j(URLスキーム自体がない)はBookmarkletを使うことができません。
このBookmarkletメーカーが対応していないクライアント「SimplyTweet3」版を自作していたので残しておきます。このクライアント、日本ではほとんど使っているユーザがいないかも。
|
1 |
javascript:window.location='simplytweet:?text='+encodeURIComponent(document.title)+'&link='+encodeURIComponent(document.location.href) |
Twitterクライアントを選ぶポイント
AppStoreには多くのTwitterクライアントがあり、特長あるそれぞれのアプリがTwitterそのものを盛り上げる要素になっているように感じます。「選ぶ楽しさ」もありますし、その時々のアップデート内容によってもメインとなるクライアントを変えるユーザも多いのではないでしょうか。わたしはこのURLスキームの対応状況もクライアント選びの重要なポイントになりそうです。